Screenshots in hoher Auflösung von ganzen Websites erstellen mit Google Chrome
Mit Googles Browser Chrome lassen sich mit wenigen Klicks - gewusst wie - hochauflösende Screenshots erstellen. Der Clou: Der Ausschnitt beschränkt sich nicht nur auf den sichtbaren Bereich. Stattdessen lässt sich die gesamte Website "ablichten". Wir zeigen wie es geht.
Die Dev-Tools in Chrome öffnen und den Gerätemodus anschalten
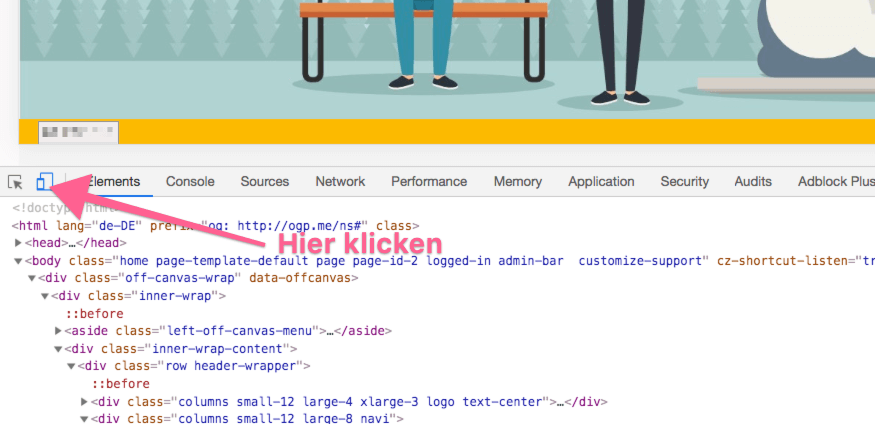
In einem ersten Schritt öffnet man die „Entwickler-Werkzeuge“, auch Dev-Tools genannt. Mittels eines Rechtsklicks und der Auswahl „Element untersuchen“, öffnet sich anschließend die Entwickler-Werkzeugleiste. Dort kann man ein kleines Icon anklicken, um anschließend die „Geräte Toolbar“ („Device Toolbar“) einblenden zu lassen.
Zu "Responsive" wechseln und die Auflösung "hoch schrauben"
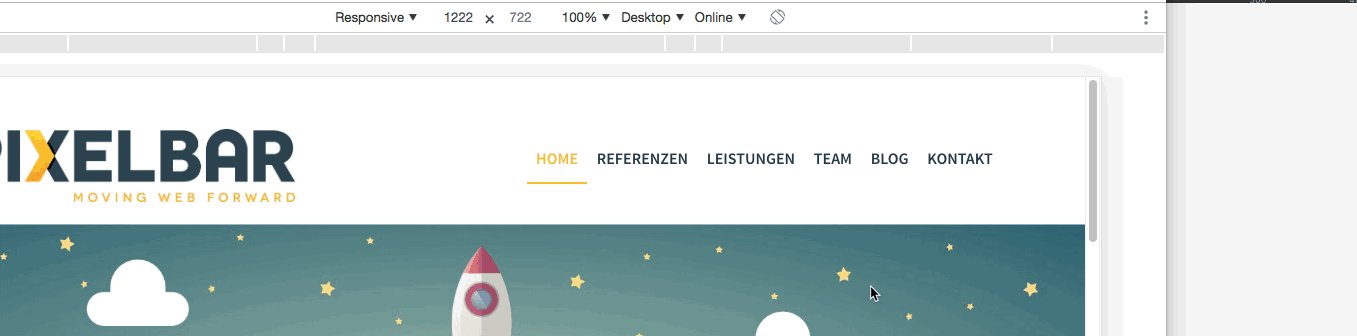
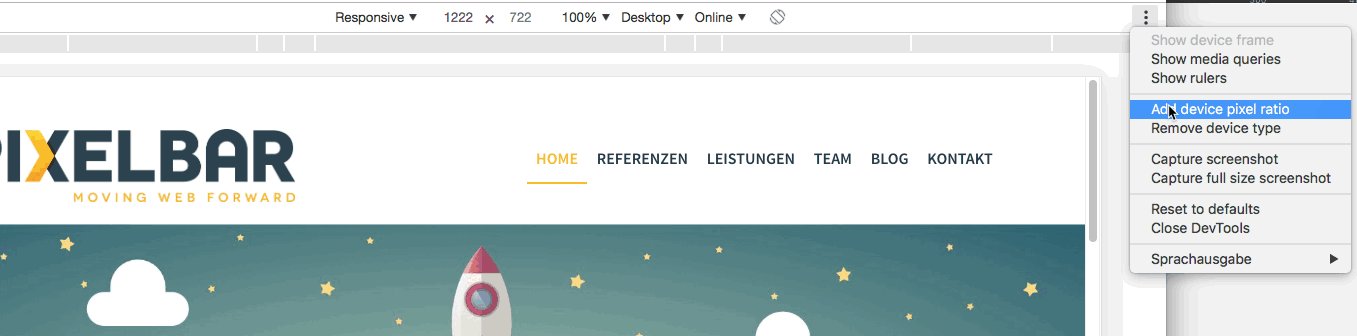
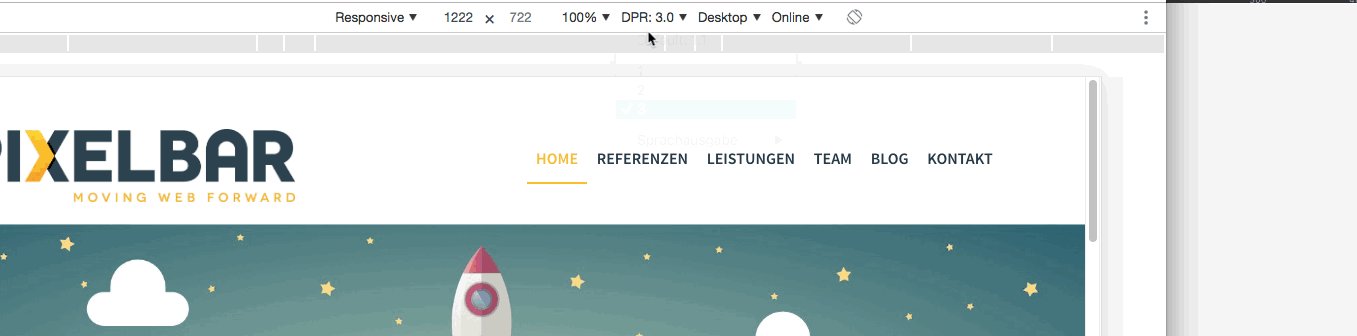
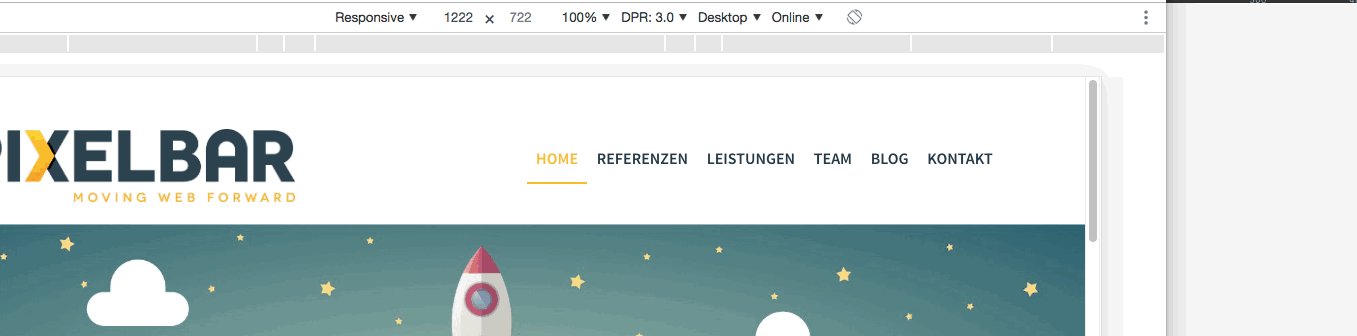
Nun kann man oben im Fenster in der Leiste „Responsive“ wählen und auch die Auflösung (DPR) auf 3.0 hochschrauben. Damit erhält man die volle Auflösung. Wenn diese DPR-Anzeige nicht sichtbar sein sollte, kann man die Box mit einem Klick auf „den Button mit den drei Pünktchen rechts“ aktivieren (siehe nachfolgende Gif-Animation).
Die Kommandozeile aufrufen
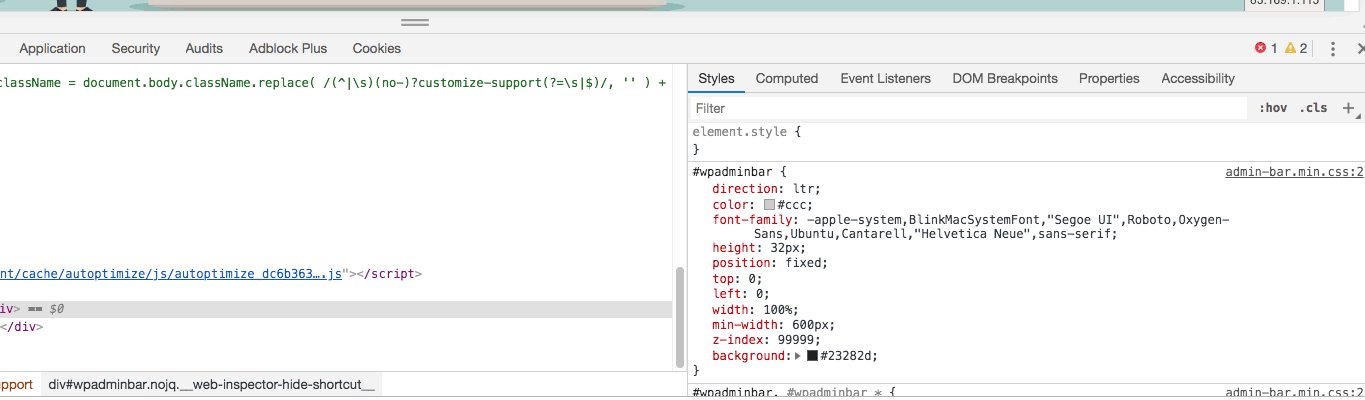
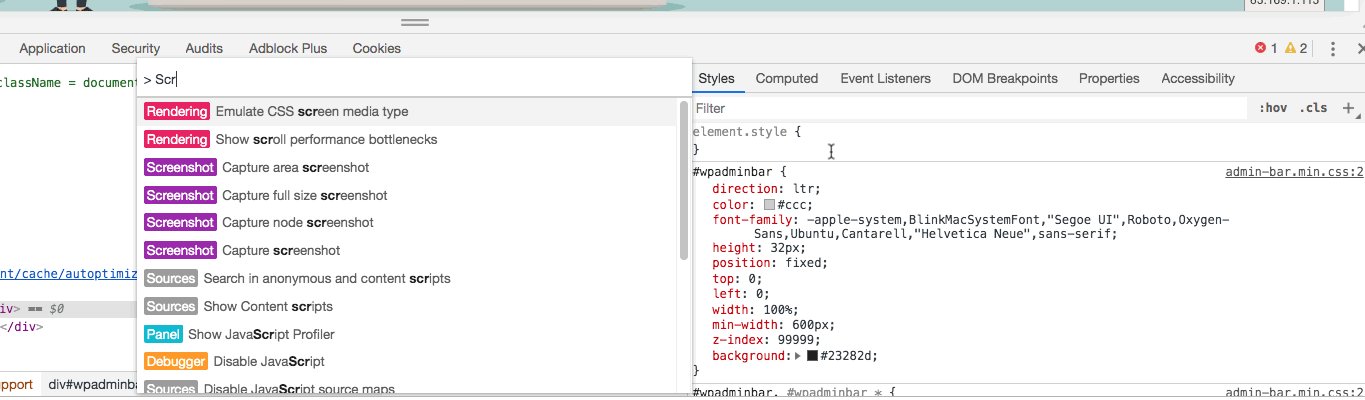
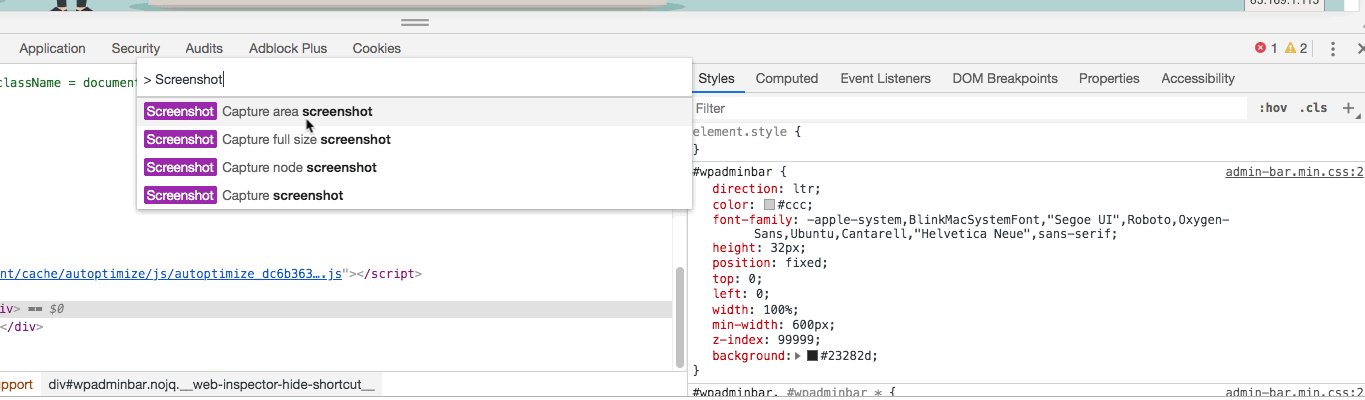
Nun kann man via Tastaturkürzel CMD+Shift+P (Mac) bzw. CTRL+Shift+P (Windows) die Kommandozeile aufrufen der Dev-Tools. Dort kann man Befehle eingeben. In diesem Falle tippen wir die ersten Buchstaben von „Screenshot“ und erhalten dort die Möglichkeit den hochauflösenden Screenshot mit „Capture full size Screenshot“ zu erstellen. Anschließend muss man einen Moment Geduld haben, dann „spuckt“ Chrome über ein Download-Fenster den fertig erstellten hochauflösenden Screenshot aus.




Oh Gott, ich fühl mich jetzt grad wie ein Steinzeitmensch :D Ich hab immer Screenshots gemacht und die dann zugeschnitten. Danke für den Tipp. Wird erstmal weggespeichert :D
habe es anders gemacht, eure Variante ist auf jeden Fall schneller, danke :)
Aber einen Screenshot mit z.B. 2160×3840 auf einem FullHD-Monitor machen ist unmöglich?
Ich hätte gerne für ein Video einen Screenshot einer Webseite, und da wäre es gut, die Auflösung würde der Videoauflösung entsprechen.
Also UHD. Gibt es da einen Trick, ein Programm? Außer jetzt DESWEGEN einen UHD-Monitor kaufen O_o.