JPG, PNG, GIF – Bildformate im Web: Unterschiede, Vorteile, Eigenheiten
Was Bilder im weltweiten Datennetz Internet anbelangt, so ist man auch hier einigen Bedingungen unterworfen. Lediglich drei Bildformate sollten im Web verwendet werden (auch wenn Bilder auch als SVG oder SWF eingebunden werden könnten, spielen doch aktuell nur drei Vertreter eine namhafte Rolle): JPG, GIF und PNG. Alle anderen Formate werden nicht angezeigt und sind auch nicht wie die oben genannten Formate explizit auf Web ausgerichtet. Daher Finger weg von BMP oder ähnlichen Formaten! In einer kleinen visuellen Darstellung vergleichen wir nun die verschiedenen Formate untereinander.
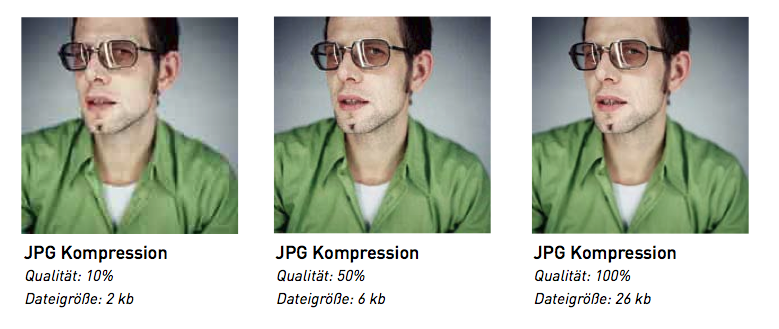
Das JPG-Verfahren

Das so genannte JPG Verfahren wird fast ausschließlich für Fotos oder komplexe Bilddateien verwendet. Es kann bis zu 16 Millionen Farben darstellen und beherrscht eine Kompressionsskala von 0% bis 100%. Wie man mit Hilfe des obigen Vergleichs feststellen kann, gibt es je nach Stärke der Kompression erhebliche Qualitätsverluste. Doch die Dateigröße spricht für sich und es liegt an dem Ersteller der Website den „goldenen Mittelweg“ zwischen Kompression und Qualität zu finden.
Erhebliche Schwächen weist dieses Bildformat bei uniformen Farbflächen auf. Außerdem ist es nicht fähig transparente Hintergründe darzustellen, was oftmals für Schaltflächen oder Grafiken im Web benötigt wird.
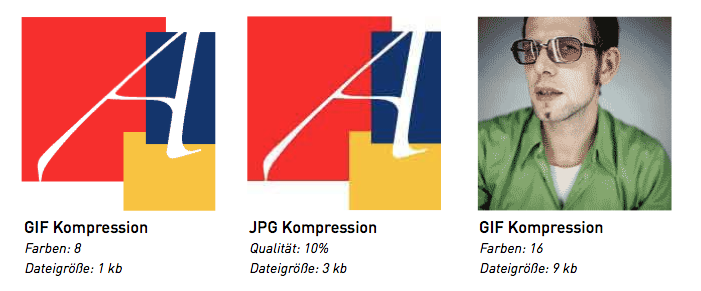
Das GIF-Verfahren

Das so genannte GIF Verfahren kann im Gegensatz zum JPG Verfahren lediglich 256 Farben darstellen, ist jedoch wie man anhand des Beispiels unschwer erkennen kann, wesentlich leistungsstärker in der Darstellung einfacher Farbflächen. Das JPG Verfahren erstellt unschöne „Artefakte“ und ist darüber hinaus dreimal schwerer, was die Dateigröße anbelangt.
Dass das Gif Verfahren für Fotos vollkommen ungeeignet ist, beweist das dritte Bild. Grobkörnig und für diese Qualität viel zu schwer in punkto Dateigröße heißt es bei Fotografien Finger weg vom GIF Format.
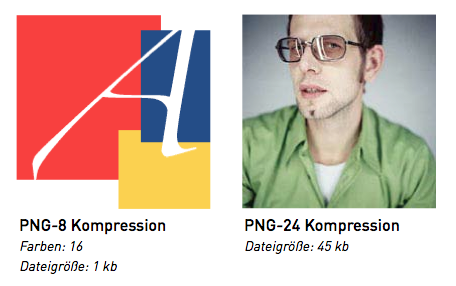
Das PNG-Verfahren

Das so genannte PNG Verfahren ist ein „Mischling“ zwischen dem GIF und dem JPG Verfahren. Im Prinzip besitzt es alle Stärken der beiden Formate ohne ihre Schwächen (mal abgesehen von einer überhöhten Dateigröße bei der Nutzung von PNG-24 und einem etwas blasseren Erscheinungsbild beim Einsatz von PNG-8 – Fotos sollten daher zum Beispiel immer als JPG und nicht als PNG dargestellt werden, es sei denn eine transparente Darstellung ist unerlässlich).
Man unterscheidet zwischen dem PNG-8 Verfahren, welches dem GIF Format ähnelt, und dem PNG-24 Verfahren, welches sich eher an JPG anlehnt.
Der einzige Haken an der Geschichte: Der Internet Explorer aus dem Hause Microsoft stellt PNGs in seinen Versionen bis 6.0 lediglich fehlerhaft oder gar nicht erst dar und da ein kleiner Teil der Internetgemeinde stets mit diesem Browser unterwegs ist, sollte man bei der Webentwicklung stets „Ausnahmen“ entwerfen für die entsprechenden Browser.
Fazit
Primärziel sollte stets der „goldene Mittelweg“ sein zwischen Qualität und Kompression. Es macht keinen Sinn sich für ein Format zu entscheiden und dieses Format für jedwelche Art von Bilddatei innerhalb der Website einzusetzen. Vielmehr geht es darum, für jedes Bild das passende Format zu ermitteln.
- Ist das Bild ein Foto? -> JPG oder PNG-24
- Gibt es komplexe Farbverläufe? -> JPG oder PNG-24
- Ist das Bild ein Clipart? -> GIF oder PNG-8
- Hat das Bild einen transparenten Hintergrund? -> GIF oder PNG
- Ist das Bild ein Knopf/Schaltfläche? -> Idem
- Ist das Bild eine Zeichnung? -> Idem
- Ist das Bild ein Logo? -> Idem

[…] sich Gif Animationen auf das einfache Anzeigen von bewegten Inhalten. Außerdem haben wir uns ja in einem weiteren Artikel ausführlich mit den Vor- und Nachteilen des GIF Verfahrens beschäftig… und beispielsweise rausgefunden, dass GIF Dateien auf 256 Farben beschränkt sind. Sanfte Foto- […]
Cool, echt interessante sache hier (bin irgendwie über facebook hierher gestolpert)
mehr davon =)
mfg Stefan
Hallo,
ich hätte mal eine Frage.
Ich möchte gerne eine Zeichnung abspeichern.
Jedoch nur die Zeichnung und nicht den weißen Hintergrund. In welchem Format muss ich das Speicher?
Die Zeichnung wurde mit AerRage auf dem Mac erstellt.
Vielen Dank und schöne Grüße
Markus
Hallo, danke für deine Rückmeldung. Artrage selber habe ich nie genutzt. Wenn du ein Foto mit weißem Hintergrund hast und einen transparenten Hintergrund wünschst, solltest du im Web auf ein PNG mit 24 Bit Farbtiefe setzen. Das ist nahezu die einzige vernünftige Wahl. Bedenke jedoch, dass transparente PNG Dateien in der Regel bedeutend schwerer sind als JPG Dateien. Versuche also die Anzahl möglichst gering zu halten. Ich hoffe ich konnte dir behilflich sein.
Hallo Gino Cremer, vielen Dank für deine anschauliche Erläuterung. Was würdest du sagen, welche kb-Größe sollte ein Bild nicht überschreiten. Mein Bild (wahrscheinlich dann am besten JPEG) soll nämlich den gesamten Hintergrund ausfüllen und wird deshalb recht groß.
Viele Grüße
Max
Hallo Max. Das ist schwer zu beantworten. Ganz banal: So schwer wie nötig und so leicht wie möglich. Eine Faustregel gibt es nicht. Ich würde wenn es schon super gross ausfällt auf jeden Fall maximalst komprimieren (JPG Kompression). Ist auch die Frage ob die Seite viel mobil ufgerufen wird, da ist jeder KB kostbar
Ich verstehe die Bedeutung von Idem nicht könnte mir jemand das erklären
gern schnell :)
Google hilft…
Danke für die Infos haben mir bei den Hausaufgaben geholfen um nicht selber zu denken.
Bei der Darstellung der einzelnen Bildvergleiche, gibt es ein Problem mit der Darstellung. An was kann das liegen? Browser: Chrome, Firefox, Explorer wurden getestet. MFG