WordPress: Automatische Weiterleitung von Eltern- zu Kind-Seite
In WordPress lassen sich Seiten "verschachteln". Man kann also übergeordnete- und untergeordnete Seiten erstellen. Oftmals möchte man aber ohne großen Aufwand direkt bei Klick auf die übergeordnete Eltern-Seite in die untergeordnete Kind-Seite weiterleiten. Wir zeigen wie es geht.
Ausgangslage: Damit Sie der Anleitung besser folgen können, gehen wir von folgendem Beispiel aus. Sie haben eine fiktive Seite Über Uns erstellt. Diese Seite hat drei untergeordnete Kinder-Seiten: Infrastruktur, Standort und Vorstellung. Wir brauchen keine eigene Seite für Über Uns, daher möchten wir, dass der Besucher bei Klick auf Über Uns direkt in die Seite Vorstellung weitergeleitet wird.
Lösungsweg 1: Der Weg über Design > Menüs
Der erste Lösungsansatz funktioniert bereits mit Bordmitteln. Insofern Ihre Website auf Standard-WordPress-Menüs zurück greift, können Sie diese verwenden, um die Weiterleitungen zu erstellen.
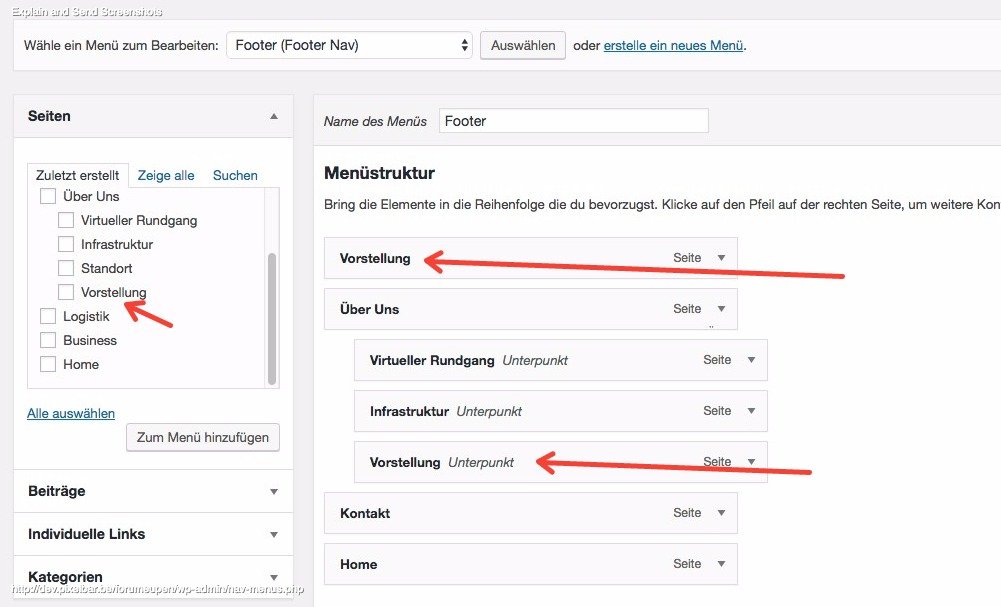
Klicken Sie dazu in WordPress auf Design > Menüs. Dort wählen Sie in einem ersten Schritt die Seite Vorstellung aus um sie dem Menü hinzuzufügen. Damit hätten Sie eine erste Instanz dieser Seite korrekt in das Menü integriert. Nun gehen wir aber einen Schritt weiter und fügen die Seite Vorstellung ein zweites mal in das Menü.
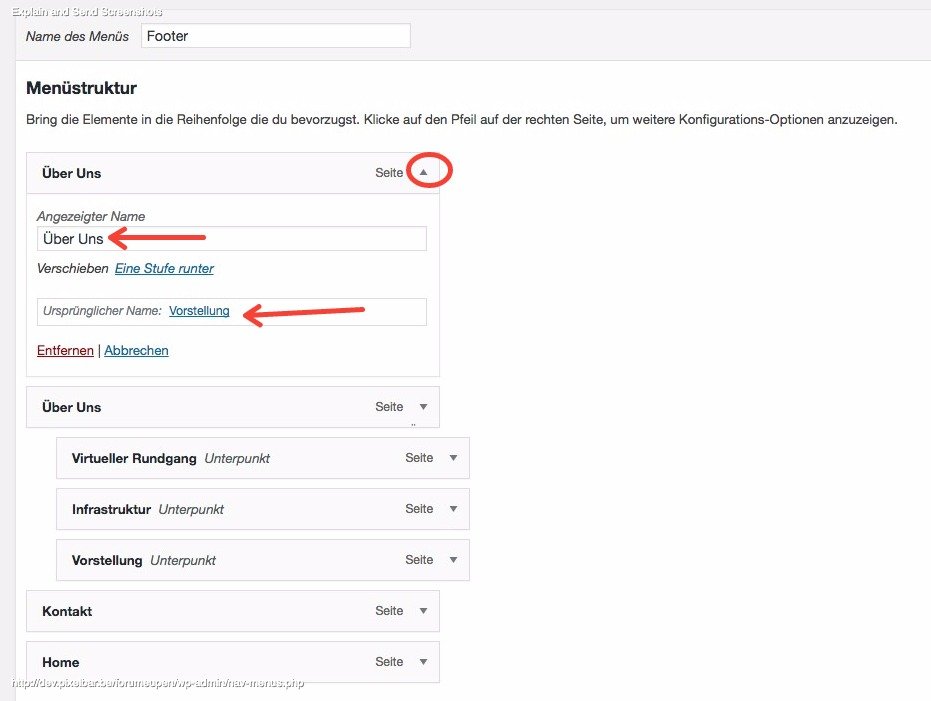
Nun können Sie das neue Element Vorstellung im Menü auf die gleiche Ebene wie Über uns positionieren und auf das kleine Dreieck rechts klicken um erweiterte Optionen für diesen Menüpunkt aufzuklappen. Dort ist es unter anderem möglich, den Menüpunkt umzubenennen. Ohne, dass sich der Verweis selber ändert wohlbemerkt. Anders ausgedrückt: Sie können nun Über Uns in das Feld eintippen. Dieser Wert wird auch angezeigt, verwiesen wird der Besucher allerdings wie gewünscht auf Vorstellung. Nun reicht es die untergeordneten Seiten zu verschieben, so dass sie auch nicht mehr der Seite Über Uns untergeordnet sind sondern Vorstellung.
Für diesen Lösungsansatz ist es nichtmal notwendig, dass die entsprechenden Eltern-Seiten überhaupt als Seiten in WordPress existieren.
Lösungsweg 2: Der Weg über ein eigenes Seiten-Template
Ein zweiter Lösungsweg führt uns in die „Niederungen“ der WordPress-Themes. Innerhalb eines Themes lassen sich eigene Seiten-Templates erstellen, die anschließend in der Bearbeitungsmaske einer jeden Seite ausgewählt werden können.
Begeben Sie sich via FTP in den Ordner Ihres Themes und Erstellen Sie dort eine neue Datei page-redirect.php. Fügen Sie nun dieser Datei folgenden Inhalt hinzu:
<?php
/*
Template Name: Zur ersten Unterseite weiterleiten
*/
$unterseiten = get_pages("child_of=".$post->ID."&sort_column=menu_order");
if ($unterseiten) {
$ersteunterseite = $unterseiten[0];
wp_redirect(get_permalink($ersteunterseite->ID));
}
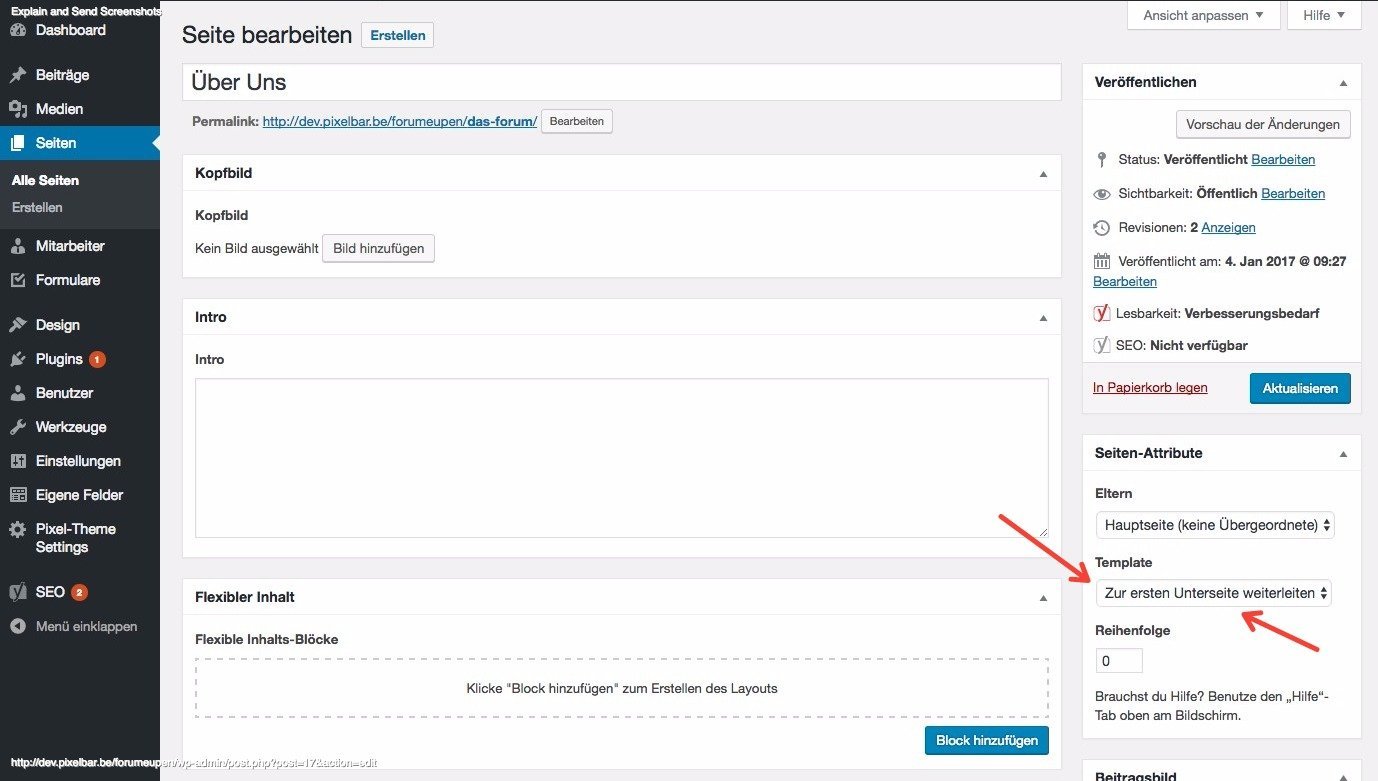
?>Die WordPress-Funktion wp_redirect() sorgt für die notwendige Umleitung. Speichern Sie nun diese Datei und wechseln Sie anschließend in WordPress in die Bearbeitungsmaske einer beliebigen Seite (stellen Sie nur sicher, dass es sich nicht um einen Beitrag handelt. Nur Seiten lassen sich auf diesem Wege mit eigenen Templates ausrüsten). Sie können nun auf der rechten Seite (siehe Screenshot) ein eigenes Template für diese Seite wählen.
Nun möchten Sie ja sicherlich bestimmen können, zu welcher Unterseite weitergeleitet wird. In unserem Falle wählt WordPress – bzw. das von uns geschriebene Template – automatisch die erste Unterseite. Sie können die Reihenfolge in WordPress selber bestimmen, indem Sie entsprechende Zahlenwerte in das dafür vorgesehene Feld Reihenfolge einfügen. Dieses Feld steht standardmäßig auf allen Seiten zur Verfügung und befindet sich in der Bearbeitungsmaske direkt auf der rechten Seite unterhalb der Template-Auswahl, die Sie gerade bereits genutzt haben. Wenn Sie nicht wissen, wie Sie Reihenfolgen in WordPress verändern können, kann ich Ihnen einen sehr gut geschriebenen Blogbeitrag im Netz empfehlen.
Lösungsweg 3: Das "Quick Page/Post Redirect Plugin"
Wer es etwas bequemer mag oder den Weg in die Niederungen der WordPress-Dateisystems scheut, kann auf ein Plugin zurückgreifen. Das Plugin „Quick Page/Post Redirect Plugin“ erlaubt von allen Beiträgen oder Seiten aus individuelle Weiterleitungen zu definieren. Das Plugin befindet sich im WordPress-Plugin-Verzeichnis und ist demnach kostenlos erhältlich.




Hallo,
meint Ihr mit „Besucher bei Klick auf Über Uns direkt in die Seite Vorstellung weitergeleitet wird“ mit Klick den AUfruf der „über uns“ domain ? Ich würde gerne für mein WP Seite eine Unterseite einrichten zB Start die aufgerufen werden soll, sofern man die domain aufruft.
Hallo Gino,
mein bisheriger PHP-Code für das Seitentemplate funktionierte nicht mehr und zerriss u. a. das Layout.
Mit deiner Lösung 2 ist alles wieder in Ordnung.
Hier die Seite mit meinem Template:
https://web266.de/software/seiten-templates/auf-erste-unterseite-weiterleiten/
Im nächsten Schritt will ich die Weiterleitung mit diesem PHP-Code durch ein Plugin realisieren. Hast du einen Tipp, wie ich dazu vorgehen muss?
Mit der Deaktivierung des geplanten Plugins soll auch die Weiterleitung entfallen.
Vielen Dank!
LG Hans
Hallo Hans, konkret benötigst du also eher einen Tipp in Bezug auf die Plugin-Erstellung als solche? Da kann ich dir das eBook von Florian Simeth empfehlen zum Einstieg: https://wp-plugin-erstellen.de/ – Alternativ gibt es natürlich gute Tutorials im Netz, zum Beispiel hier: https://xn--pltzlich-selbstndig-uwb87a.de/programmieren/wordpress-plugin-erstellen/
Hallo Gino,
Plugins habe ich schon viele erstellt bzw. vorhandene Plugins angepasst:
https://github.com/m266?tab=repositories
https://web266.de/software/eigene-plugins/
Die Grundlagen sind mir vertraut und meine Plugins laufen schon jahrelang ohne Probleme.
Ich suche nur einen Tipp, wie man mit einem Plugin ein Seitentemplate einfügen und auch wieder nach der Deaktivierung entfernen kann. Ein paar Hinweise reichen mir in der Regel; ich arbeite mich dann selbst durch. Die beiden genannten Quellen kannte ich schon.
Vielen Dank.
LG Hans
Hallo Hans, da musst du auf verschiedene unterschiedliche Filter setzen. Diese greifen innerhalb deines Plugins dann genau zum richtigen Zeitpunkt, z.B wenn die Templates „eingelesen“ und geladen werden. Ich habe zu den passenden Filtern folgenden Link gefunden, der sich genau mit dieser Thematik (allerdings auf englisch) befasst: https://www.wpexplorer.com/wordpress-page-templates-plugin/ – ich hoffe der Link hilft dir etwas weiter
Hallo Gino,
super; vielen Dank für den Link.
Ich werde das Thema demnächst angehen und melde mich dann, wenn es geklappt hat.
LG Hans
Hallo,
ich wusste gar nicht wie ich nach dieser Frage googeln sollte und dann bekomme ich gleich 3 hilfreiche Antworten auf deiner Seite.
Vielen Dank
Stefanie