Sourcemaps to the rescue: Live-Editing von SASS und COMPASS direkt im Browser
Wurden früher Websites noch mit einfachem CSS entwickelt, setzt man heutzutage oftmals auf CSS-Präprozessoren. Moderne Entwicklungs-Technologien wie LESS und SASS erlauben die Nutzung von Variablen, Schleifen sowie Funktionen und sind im Werkzeugkoffer zahlreicher Webworker kaum mehr wegzudenken. Wer dem ganzen die Krone aufsetzen möchte, reichert SASS noch um das Mixin-Framework COMPASS an. Dank COMPASS stehen dem ambitionierten Webentwickler zahlreiche fertig ausgetüftelte SASS-Mixins zur Verfügung.
Am Ende der Kette werden sämtliche Funktionen, Variablen und Schleifen zu handelsüblichem CSS-Code umgewandelt und in normale CSS-Dateien geschrieben, die von allen Browsern ausgewertet werden können.
Wer es in der Vergangenheit gewohnt war, über die Firefox-Erweiterung Firebug oder die Chrome Dev-Tools sein mühsam erarbeitetes CSS zu korrigieren und live im Browser zu testen, hat genau an dieser Stelle ein mächtiges Problem: Jede Änderung an der fertig kompilierten CSS-Datei wird überschrieben. Zudem kann man nur die fertig berechneten Werte verändern.

Sourcemaps to the rescue
Doch die Erde dreht sich weiter und die Entwicklung steht Gott sei Dank auch nicht still. Dank so genannter Sourcemaps ist es endlich möglich die Quelldateien – vornehmlich Sass-Dateien mit der Endung .scss – und die fertig kompilierten CSS-Dateien miteinander zu verknüpfen. Sind die Browser erstmal fertig konfiguriert, lassen sich in den entsprechenden Entwickler-Tools nicht nur CSS- sondern ebenfalls SCSS-Dateien bearbeiten und abspeichern. Die Einrichtung ist nicht sonderlich schwierig und der anschließende Komfort- und Geschwindigkeitszuwachs für die Entwicklung kaum von der Hand zu weisen.
Voraussetzungen
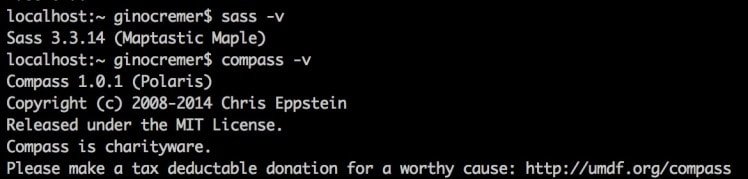
Um Sourcemaps einsetzen zu können, sind ein paar technische Voraussetzungen zu erfüllen. SASS unterstützt Sourcemaps ab Version 3.3 und wer auf COMPASS setzt, sollte mindestens Compass 1.0 einsetzen. Um zu prüfen, welche SASS Version man installiert hat, gibt man in der Kommandozeile den Befehl sass –v ein. Möchte man die installierte COMPASS-Version prüfen, gibt man einfach compass –v ein.

Alle modernen Browser beherrschen mittlerweile Sourcemaps. Der Internet Explorer ab der Version 11 ist genauso einsetzbar wie die aktuellen Chrome-, Safari- und Firefox-Browser. Wir nutzen in unseren Beispielen die Chrome Dev-Tools.
Schritt 1: Sourcemaps generieren
Um nun eine Sourcemap zu generieren, reicht es via Kommandozeile folgenden Befehl auszuführen: scss –sourcemap sass/style.scss stylesheets/style.css
Zur Erläuterung: Nach der Eingabe des Befehls scss folgt mit –sourcemap die Aktivierung der Sourcemaps. Anschließend folgt der Pfad zur SASS-Datei und zu guter Letzt der Pfad zur fertig kompilierten CSS-Datei.
Wechselt man nun in den Ordner des fertig kompilierten Stylesheets, findet man neben der durch SASS generierten style.css eine neue Datei: style.css.map.
Schritt 2: Automatisches Kompilieren aktivieren
Damit SASS nun automatisch beim Speichern der Quelldatei reagiert, starten wir den „Watch“-Prozess, allerdings mit dem Zusatz –sourcemap, damit auch die grade erstellten Sourcemaps berücksichtigt werden: scss –watch –sourcemap sass/style.scss:stylesheets/style.css

Schritt 3: Website in Chrome und Dev-Tools aufrufen
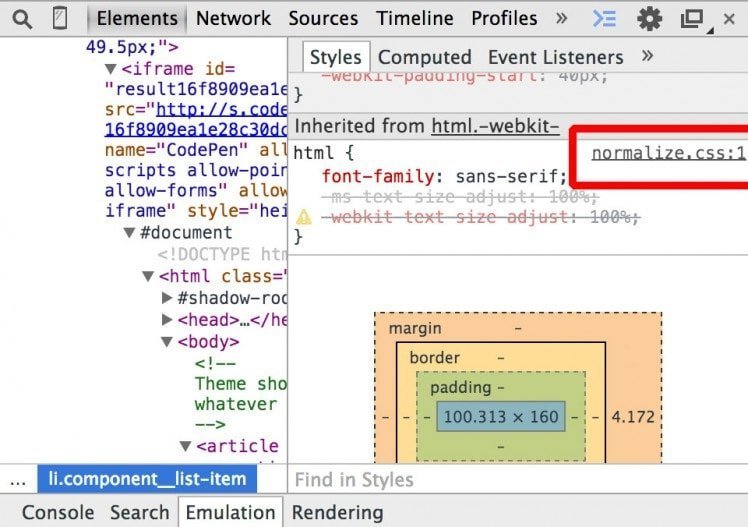
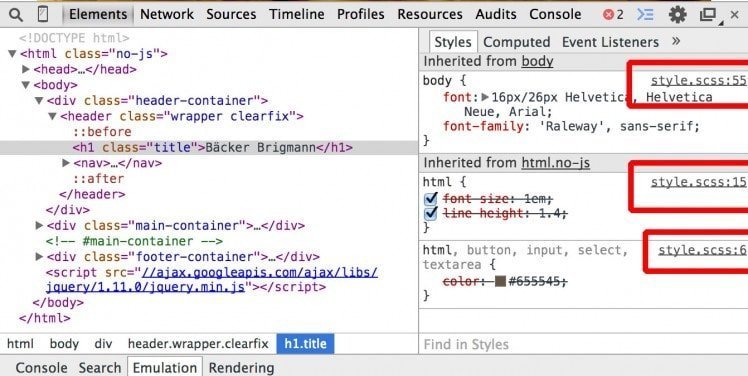
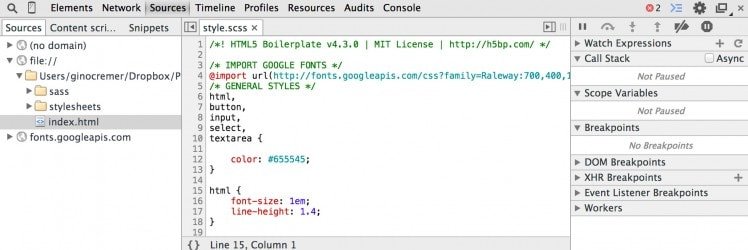
Nun können wir endlich die trostlose Kommandozeile verlassen und wechseln in den Browser. In Google Chrome sollte nun die Website aufgerufen werden. Mit einem Rechtsklick und „Element untersuchen“ erscheinen auch schon die Dev-Tools. Praktisch: In Chrome sind Sourcemaps mittlerweile standardmäßig aktiviert. Entsprechend erscheinen auch bereits rechts die Quelldateien im SCSS-Format.

TIPP:
Wer es noch eine Stufe komfortabler möchte, sollte in den Einstellungen der Dev-Tools übrigens das „Auto-Reload generated CSS“-Feature aktivieren. Damit wird gewährleistet, dass der Browser im Falle einer Speicherung der SCSS-Datei das fertig kompilierte CSS automatisch darstellt. Ein manuelles Refreshen durch den Entwickler entfällt mit dieser Option.
Klickt man nun auf den Dateinamen style.scss, wechselt man in den Reiter Sources und kann direkt in der Datei style.scss seine Änderungen anbringen. Direkt im SASS-Dokument.

Schritt 4: Speichern und kompilieren
Hat man seine Datei nun verändert, kann man nun das Resultat im Browser prüfen.
Hierzu reicht ein Rechtsklick und „Save As“ zu wählen. Anschließend wählt man den Pfad zur style.scss Datei. Hat man in den Dev-Tools die praktische Option Auto-reload generated CSS gewählt, werden die angebrachten Änderungen nun sichtbar. Ist die Option nicht aktiv, muss die Website manuell neu aufgerufen werden.
Was tun wenn man nicht lokal arbeitet?
Chrome muss durch „Save as“ einen Pfad mitgeteilt bekommen, wo die entsprechende SCSS-Datei liegt. Arbeitet man mit einem entfernten Remote-Server, muss dieser so eingebunden sein, dass man auch tatsächlich den entsprechenden Remote-Pfad auswählen kann. Generell sollte aber aufgrund der Geschwindigkeit ein lokales Arbeiten bevorzugt werden. Arbeitet man mit einem entfernten Remote-Server müssen die fertig kompilierten Dateien noch mühsam und langsam übertragen werden.
Quick-Guide: Installation von SASS
Installation von SASS auf Windows
Bevor SASS auf einem Windows-System installiert werden kann, muss erstmal RUBY installiert werden. Am einfachsten nutzt man ein fertig geschnürtes Installations-Paket wie den RubyInstaller http://www.rubyinstaller.org/
Ist RUBY einmal installiert, kann man über die Eingabeaufforderung und folgenden Befehl SASS installieren: gem install sass
Installation von SASS auf Mac
Mac-User haben es einfach. Auf Macs läuft Ruby bereits. Es reicht in Terminal den Befehl gem install sass auszuführen, um SASS zu installieren. Wer einen Fehler erhält, sollte den Befehl mit sudo ausführen und sein Kennwort eingeben: sudo gem install sass
HINWEIS: Dieser Artikel ist ursprünglich im „Screenguide“-Fachmagazin erschienen.