Rocket Chat Bash Script auf Server und Webhook in Rocket Chat einrichten
In diesem Artikel wird es technisch. Richtig technisch! Dafür zeigen wir euch, wie wir dank Rocket Chat binnen Sekunden über wichtige Server-Ereignisse informiert werden.
In diesem Artikel soll es weniger darum gehen, wie man „Rocket Chat“ am besten einrichtet. Zu diesem Zweck steht eine wunderbar aufgebaute Dokumentation der Entwickler bereit – und wer sich in der Linux-Welt halbwegs zu Hause fühlt, dürfte gerade auf einem Ubuntu-System binnen weniger Minuten eine lauffähige Rocket-Chat-Installation „ans Drehen kriegen“. Nein, wir kommen direkt zum Punkt und stellen vor, wie man mittels der in Rocket-Chat integrierten „Webhooks“ und einem Bash-Script direkt Nachrichten zu Rocket Chat schicken kann.
Was ist Rocket Chat?
"Rocket Chat" haben wir erst kürzlich kennengelernt. "Rocket Chat" ist Open Source und kann auf dem eigenen Server betrieben werden. Vom Prinzip her ist es am ehesten mit der bekannten Software "Slack" vergleichbar. Einfach gesagt handelt es sich - wie der Name ja bereits vermuten lässt - um eine Chat-Software. Allerdings kann man nicht nur Text-Nachrichten verschicken, auch Dateien lassen sich unter Kollegen ganz einfach austauschen. Und das ohne Umweg über Dritte bzw. irgendwelche Server, die höchstwahrscheinlich auch noch außerhalb der EU betrieben werden (Hallo, DSGVO!)
Schritt 1: Auf dem zu überwachenden Server das Bash-Script anlegen
Zuerst in /usr/local/bin eine neue Datei mit dem Bash-Script anlegen (statt „nano“ kann man natürlich auch vi bzw. vim nutzen):
cd /usr/local/bin
nano postToRocketFolgendes Script nun in die neu erstellte Datei einfügen und anschließend speichern:
#!/usr/bin/env bash
function usage {
programName=$0
echo "description: use this program to post messages to Rocket.chat channel"
echo "usage: $programName [-b \"message body\"] [-u \"rocket.chat url\"]"
echo " -b The message body"
echo " -u The rocket.chat hook url to post to"
exit 1
}
while getopts ":b:u:h" opt; do
case ${opt} in
u) rocketUrl="$OPTARG"
;;
b) msgBody="$OPTARG"
;;
h) usage
;;
\?) echo "Invalid option -$OPTARG" >&2
;;
esac
done
if [[ ! "${rocketUrl}" || ! "${msgBody}" ]]; then
echo "all arguments are required"
usage
fi
read -d '' payLoad << EOF
{"text": "${msgBody}"}
EOF
echo $payLoad
statusCode=$(curl \
--write-out %{http_code} \
--silent \
--output /dev/null \
-X POST \
-H 'Content-type: application/json' \
--data "${payLoad}" ${rocketUrl})
echo ${statusCode}Anschließend das neue Script ausführbar machen:
chmod +x postToRocket2. Schritt: Einen Webhook in Rocket Chat anlegen
Nun ist das Script einsatzbareit. Damit es funktioniert, muss nun ein Webhook in Rocket Chat eingerichtet werden:
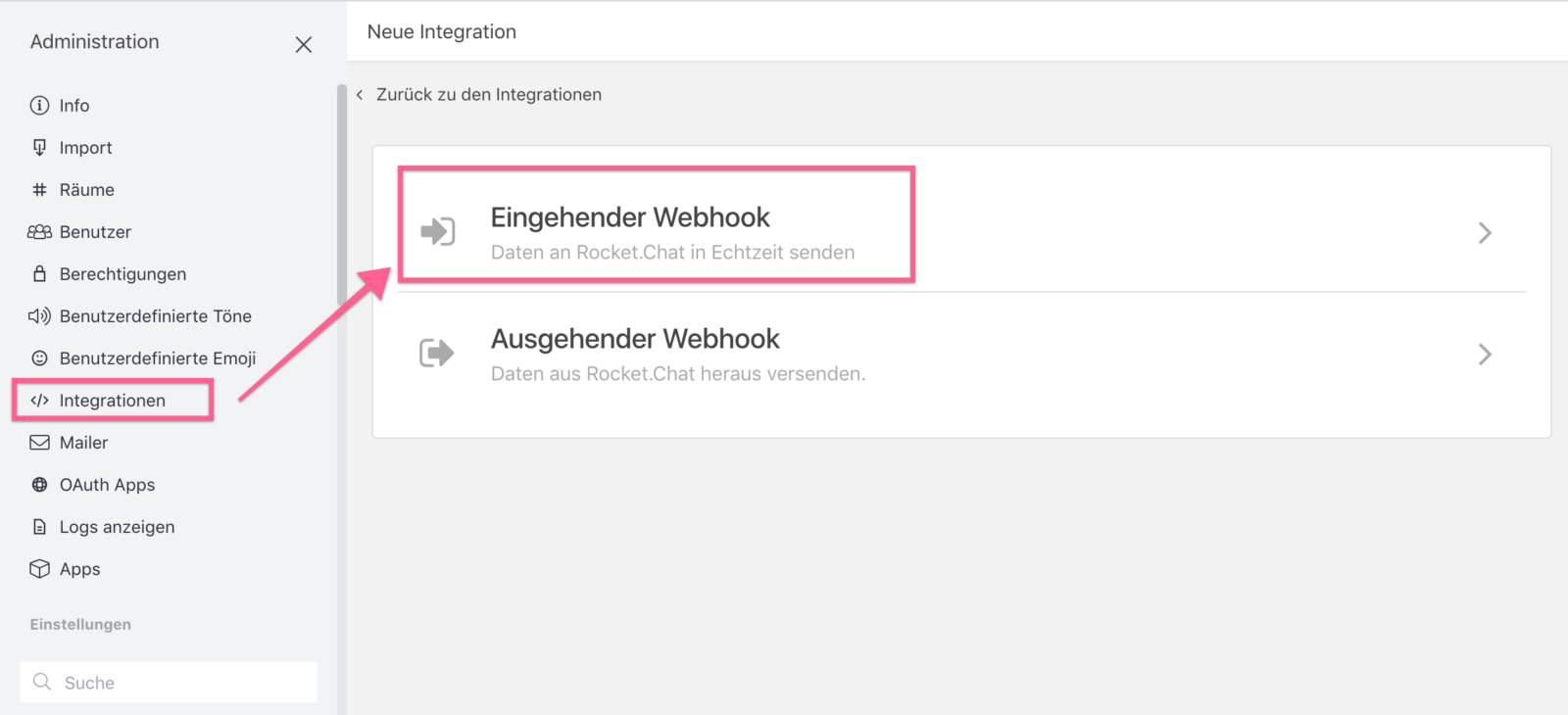
Unter Administration –> Integrationen<> : „Eingehender Webhook“ wählen
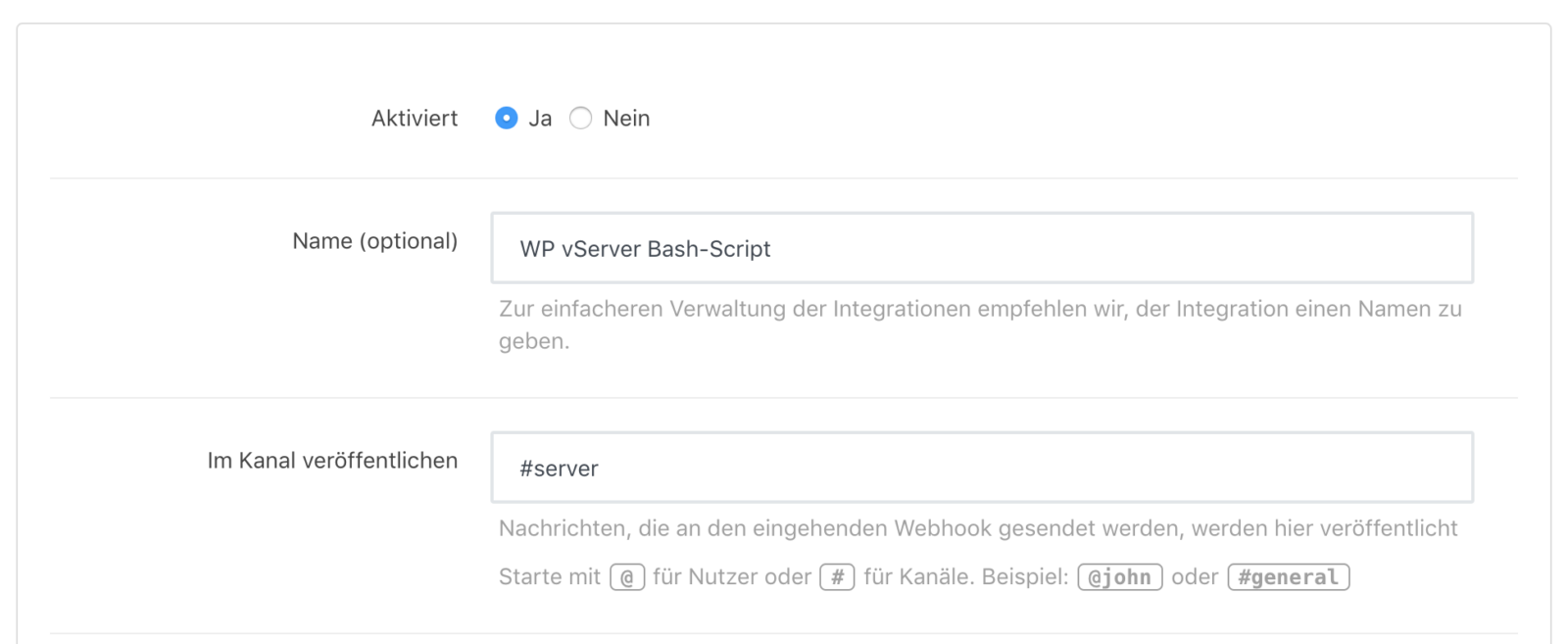
Nun erscheinen verschiedene Eingabefelder. Die meisten sind vorab ausgefüllt und müssen nicht wirklich (zumindest in einem ersten Schritt nicht) berücksichtigt werden. Optional kann hier gewählt werden in welchem Kanal/Channel die Nachricht publiziert werden soll.
Wichtig ist hier, dass die Option „Aktiviert“ auf „Ja“ steht.
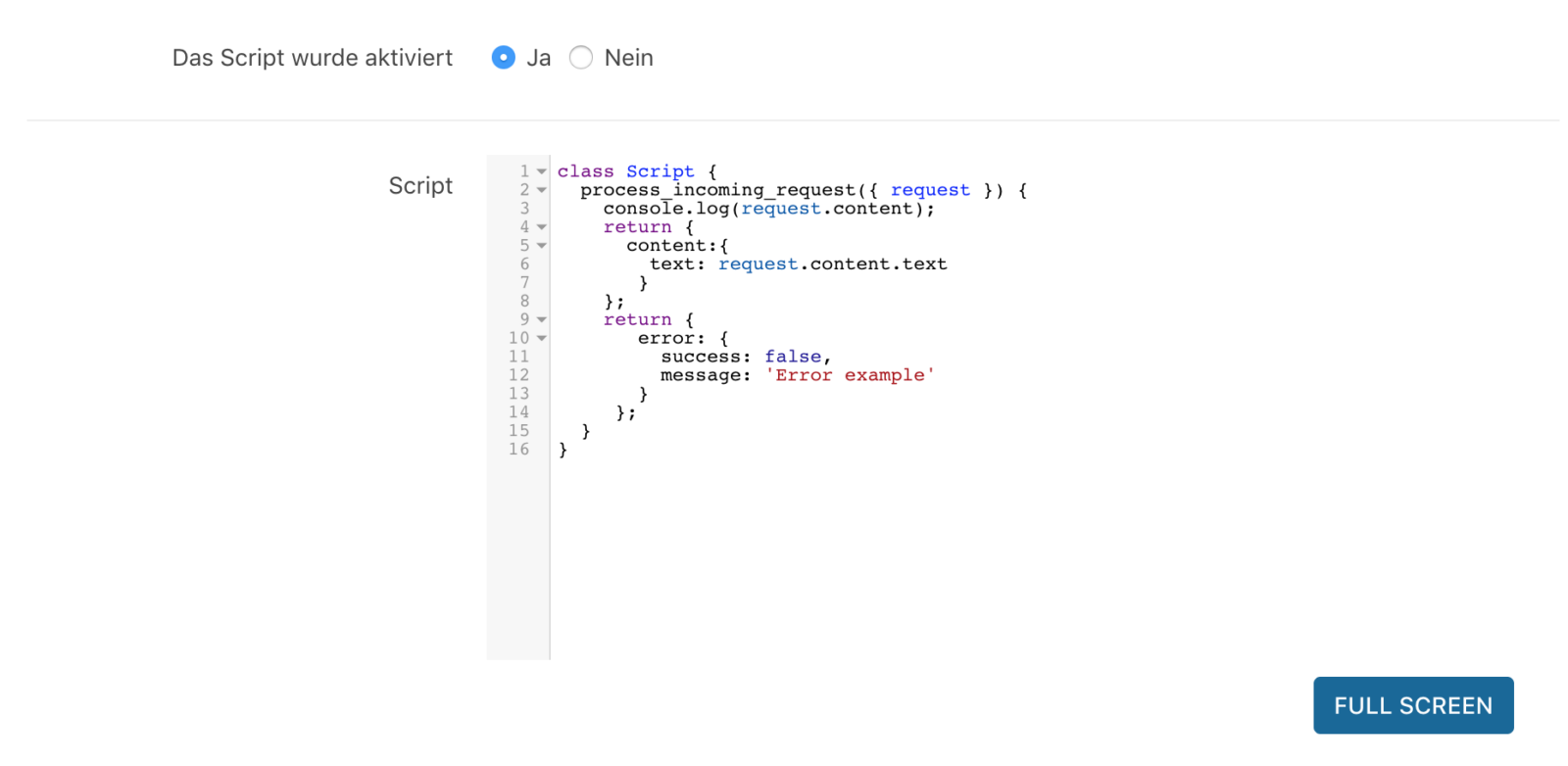
Interessant und wiederum wichtig wird es nun bei der Option „Script“. Hier kann mittels Javascript (genauer gesagt ECMAScript 2015) gesteuert werden, wie Rocket Chat die eintreffenden Informationen auswertet (sprich die durch das Bash-Script über den Webhook von Rocket Chat gesandten Daten). In diesem Falle ist das recht simpel: Annehmen und als Text-Message bitte „ausspucken“.
Wichtig: Auch hier die Option „Das Script wurde aktiviert“ auf „Ja“ stellen.
class Script {
process_incoming_request({ request }) {
console.log(request.content);
return {
content:{
text: request.content.text
}
};
return {
error: {
success: false,
message: 'Error example'
}
};
}
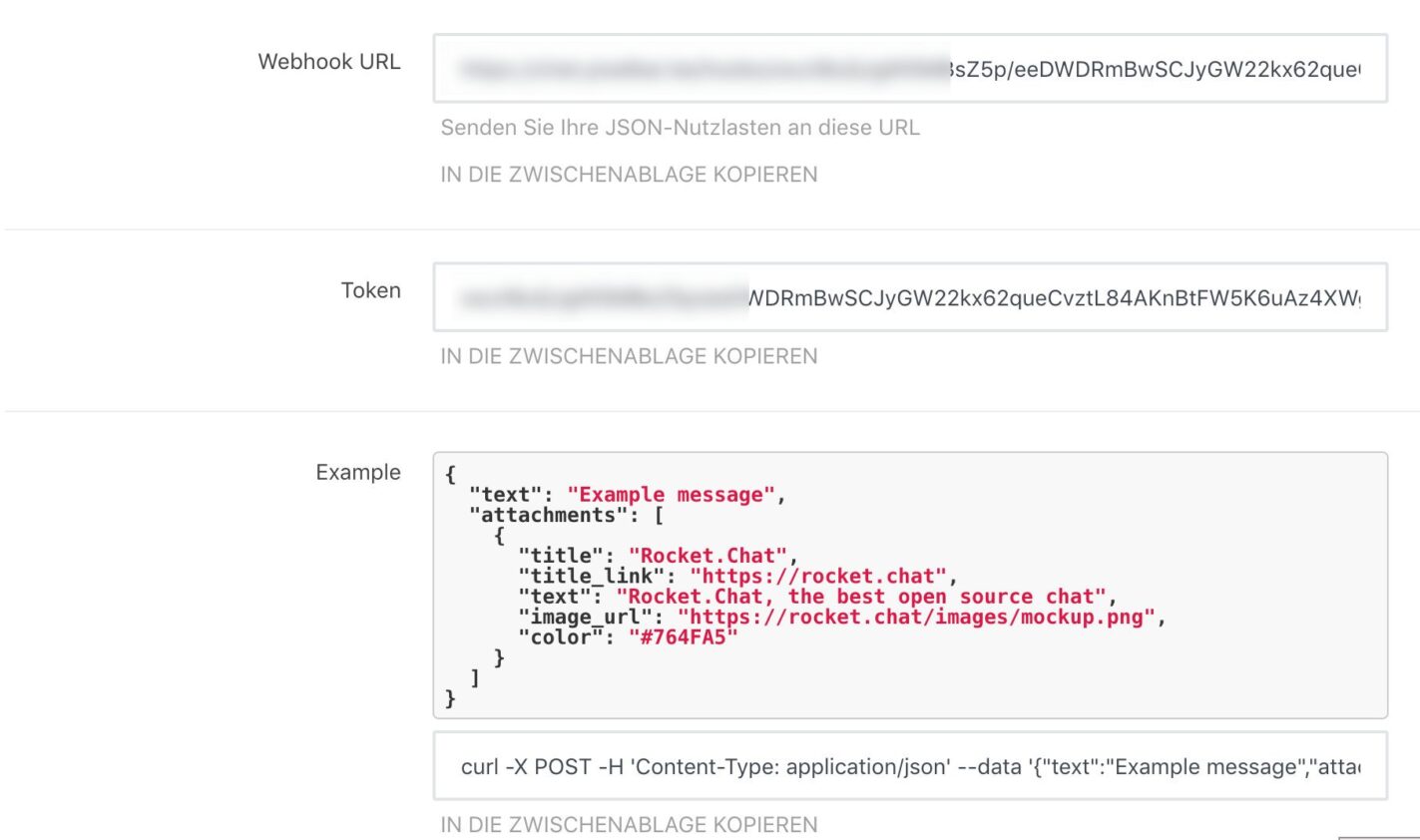
}Ganz unten stehen nun die Webhook-URL bereit und ein Token. Diese Webhook-URL können wir nun nutzen um unseren Server endlich Nachrichten zu Rocket Chat schicken zu lassen.
Tipp: Einsatz von "cURL"
Ein Klassiker ist der Einsatz von "cURL". Mit cURL lassen sich - API von Rocket Chat sei Dank - spielend einfach (zumindest wenn man einmal die Schreibweise verinnerlicht hat) Nachrichten zu Rocket Chat schicken.
Ganz unten sieht man dann auch in der Webhook-Eingabemaske ein "Example" mit entsprechendem cURL-Beispiel-Befehl.
curl -X POST -H 'Content-Type: application/json' --data '{"text":"Example message","attachments":[{"title":"Rocket.Chat","title_link":"https://rocket.chat","text":"Rocket.Chat, the best open source chat","image_url":"https://rocket.chat/images/mockup.png","color":"#764FA5"}]}' https://meinedomain.De/hooks/owJrBuQJp/eeDWDRmBwSCJ84AKnBtFW5K6uAz4XWgSchritt 3: Eine Nachricht von der Kommandozeile aus "abfeuern"
Nun können wir das Bash-Script als Kommando aufrufen und eine Nachricht übergeben. Dazu übergeben wir dem Kommando die Webhook-URL aus Rocket Chat. Nun Abschicken und schon landet die Nachricht in Rocket Chat.
postToRocket -b "Server hier. Alles wunderbar. Over!" -u https://chat.meinedomain.de/hooks/owJrBuSMBsZ5p/eeDWDRmBwSKnBtFW5K6uAz4XWgEinsatzzwecke des Scripts & Cronjob
Das Script ist ziemlich vielseitig. Serverseitig wird ja oft mit Cronjobs gearbeitet um zeitlich gesteuerte aufgaben erledigen zu lassen. Da kommt das Script wie gerufen. So kann man sich über erfolgreiche (oder erfolglose) Backups oder – das tun wir zum Beispiel – auch über High-Loads und Traffic-Spitzen informieren lassen. Auch Auffälligkeiten oder Fehlermeldungen aus den Logs können direkt übertragen werden, um umgehend reagieren zu können. Praktisch!
Quellen:
Diese Anleitung basiert auf einem tollen Artikel in englischer Sprache. Und dieser Artikel wiederum ist eine Abwandlung eines Artikels, der genauer erläutert, wie man via Bash-Script Nachrichten zu „Slack“ senden kann. Vielen Dank dafür!