Den WordPress-Editor TinyMCE reduzieren und Buttons entfernen
Der in WordPress eingebaute Editor TinyMCE bietet von Haus aus jede Menge Formatierungsmöglichkeiten an. Mit ein paar Häppchen Code lässt sich der Editor aber entsprechend verändern und reduzieren. Wir zeigen wie es geht.
Weg 1: Das Code-Snippet für die Datei functions.php
Der erste Weg führt uns direkt über die Datei functions.php. Diese Datei kann das Theme um Funktionen erweitern. Entsprechend kann man die Datei – insofern sie noch nicht existiert – in seinem Theme anlegen und nutzen.
Fügen Sie folgendes Code-Snippet Ihrer Datei functions.php hinzu um die TinyMCE Werkzeugleiste auf ein striktes Minimum zu reduzieren. Der Code kann den eigenen Bedürfnissen angepasst werden. Ein Minimum an PHP-Kenntnissen sollte aber vorhanden sein.
add_filter( 'mce_buttons_2', 'pix_strip_tinymce_line2');
function pix_strip_tinymce_line2( $buttons ) {
$invalid_buttons = array(
'underline', // Unterstreichen
'justifyfull', // Blocksatz
'forecolor', // Textfarbe
'pastetext', // Als Reintext einfügen
'pasteword', // Aus Word einfügen
'removeformat', // Formatierung entfernen
'charmap', // Sonderzeichen
'outdent', // Einzug verringern
'indent', // Einzug erhöhen
'undo', // Zurück
'redo', // Vor
'wp_help', // Tastaturkürzel
'strikethrough', // Durchgestrichen
'hr', // Horizontale Linie
);
foreach ( $buttons as $button_key => $button_value ) {
if ( in_array( $button_value, $invalid_buttons ) ) {
unset( $buttons[ $button_key ] );
}
}
return $buttons;
}
add_filter( 'mce_buttons', 'pix_strip_tinymce_line1');
function pix_strip_tinymce_line1( $buttons ) {
$invalid_buttons = array(
'wp_adv', // Schalter für zweite Button-Zeile
'dfw', // Full Screen Mode
'wp_more', // Weiterlesen-Tag
'link', // Link setzen
'unlink', // Link entfernen
'italic', // Kursiv
'bold', // Fett
'bullist', // Ungeordnete UL-Liste
'numlist', // Geordnete bzw. nummerierte OL-Liste
'alignleft', // Linksbündig
'aligncenter', // Zentriert
'alignright', // Rechtsbündig
'blockquote', // Zitat
'formatselect', // Auswahl-Menü Titel, Untertitel, etc.
);
foreach ( $buttons as $button_key => $button_value ) {
if ( in_array( $button_value, $invalid_buttons ) ) {
unset( $buttons[ $button_key ] );
}
}
return $buttons;
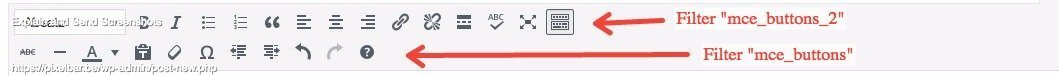
}Was passiert hier genau? Der Editor TinyMCE besteht streng genommen aus zwei Button-Zeilen. Eine obere und eine untere. WordPress sieht zwei so genannte Filter vor um die Buttons des TinyMCE zu filtern bzw. zu verändern. Die obere Zeile der TinyMCE-Buttons wird über den Filter „mce_buttons_2“ angesprochen, während die untere Zeile über den Filter „mce_buttons“ angesteuert wird.
Wenn Sie nun verschiedene Buttons doch eingeblendet haben wollen, können Sie den Code einfach anpassen. Dazu reicht es die entsprechenden Namen der Felder zu streichen (zum besseren Verständnis habe ich die Erklärung in Kommentar daneben platziert).
Vor- und Nachteile dieser Variante
Der Vorteil dieser Variante ist, dass man kein weiteres Plugin installieren muss und sein Theme entsprechend nutzen kann. Der Nachteil ist, dass im Falle eines Theme-Wechsels wieder alle Buttons zur Verfügung stehen.
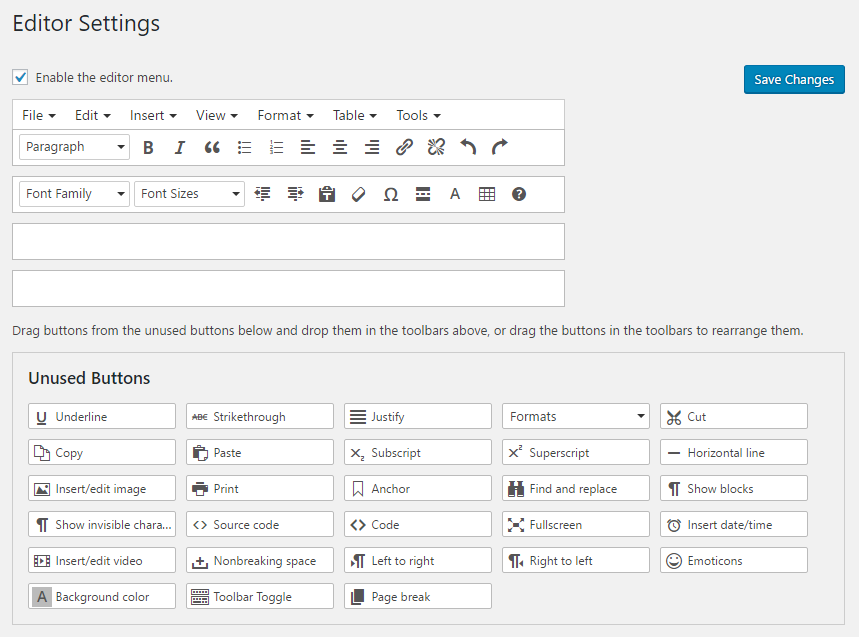
Weg 2: Das Plugin TinyMCE Advanced
Wer keine Lust hat „Code zu wälzen“, kann auch auf eine Plugin-Lösung zurückgreifen. Das Plugin TinyMCE Advanced erlaubt das Entfernen und Hinzufügen von Buttons direkt über die WordPress-Oberfläche. Das Plugin ist kostenlos und kann im WordPress Plugin-Verzeichnis geladen und mit wenigen Klicks installiert werden.