Den Gutenberg-Editor um eigene Farbpaletten erweitern
Der in WordPress 5.0 eingeführte neue Editor Gutenberg erlaubt Theme-Entwicklern eine eigene Farbpalette zu definieren. Aus dieser Farbpalette kann der Redakteur dann schöpfen um seine Inhalte farblich sinnvoll und dem Theme entsprechend angepasst anzureichern. Wir zeigen wie man eine solche Farbpalette zur Verfügung stellt und via CSS anschließend "in Schwung bringt".
add_theme_support() in die functions.php einarbeiten
In einem ersten Schritt gilt es WordPress mitzuteilen, dass man gerne den Editor entsprechend erweitern möchte. Innerhalb des Themes (oder falls erwünscht im Rahmen eines eigenen Plugins) muss folgende Funktion in die Datei functions.php gesetzt werden:
<?php
function mytheme_gutenberg_support() {
// Seit Gutenberg 2.8 können Farb-Klassen zugewiesen werden
add_theme_support( 'editor-styles' );
// Nun die Farbpalette definieren
add_theme_support( 'editor-color-palette',
array(
array(
'name' => 'orange',
'slug' => 'orange',
'color' => '#FF6600',
),
array(
'name' => 'magenta',
'slug' => 'magenta',
'color' => '#ff009d',
),
array(
'name' => 'darkgray',
'slug' => 'darkgray',
'color' => '#444',
),
array(
'name' => 'blue',
'slug' => 'blue',
'color' => '#1D476',
)
)
);
}
add_action( 'after_setup_theme', 'mytheme_gutenberg_support' );
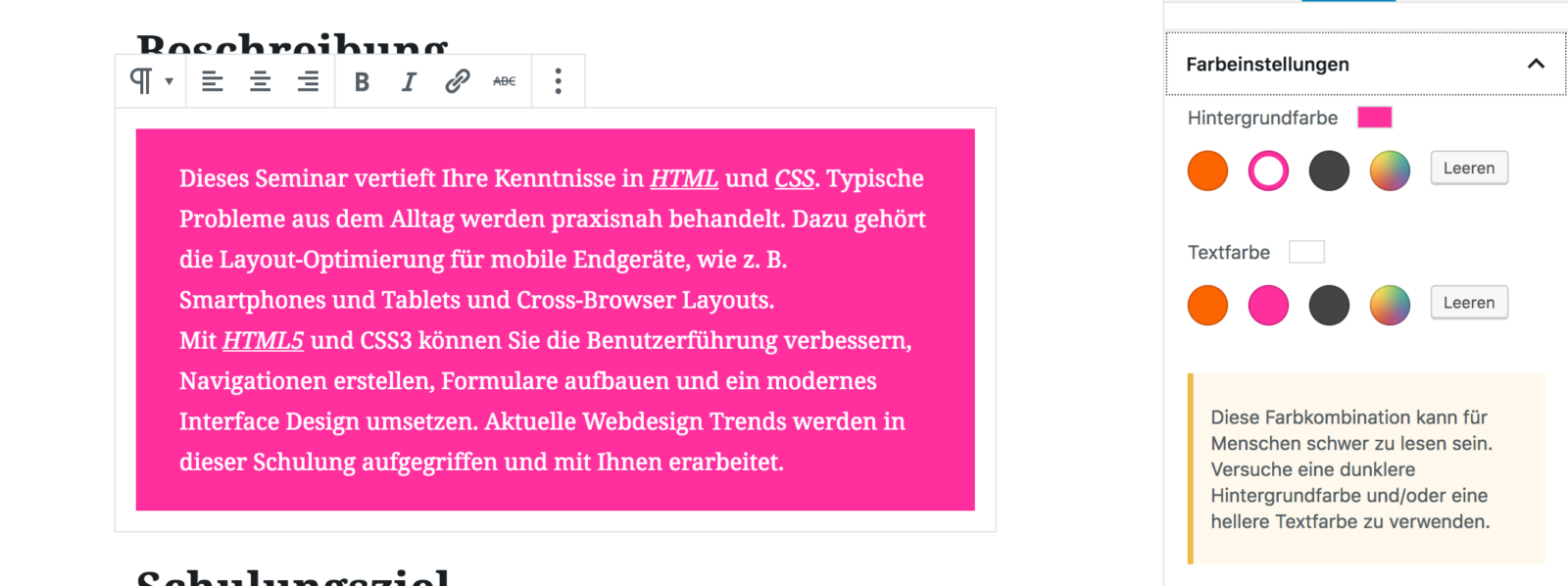
Nun kann man via Gutenberg die frisch eingetragene Farbpalette nutzen. Klickt man zum Beispiel auf einen Text-Block, erscheint rechts nun das Feld „Farbeinstellungen“ – dort kann man nun sowohl die Hintergrundfarbe des Text-Blocks als auch die Farbe des Textes einstellen.
Was bewirkt "add_theme_support( 'editor-styles' )"?
Zur Erklärung: Innerhalb unserer Funktion teilen wir WordPress erstmal mit, dass wir gerne mit Klassen arbeiten möchten statt mit Inline-Styles („editor-styles“). Auf Deutsch: WordPress soll keine Farben Inline „rein schreiben“ – was zwar praktisch ist und instant funktioniert – sondern lieber Klassen vergeben, die wir anschließend im Rahmen unseres CSS nutzen können.
Das Prinzip von WordPress: Klassen nach dem Schema „has-FARBE-background-color“ und „has-FARBE-color“ werden gemäß den oben gewählten Bezeichnungen („name“) direkt auf die einzelnen Elemente angesetzt.
Wie verändere ich die Farbpalette?
Innerhalb der Funktion add_theme_support( ‚editor-color-palette‘) wird nun die eigentliche Farbpalette definiert. Diese kann man beliebig erweitern. In unserem Falle haben wir uns für drei Farben entschieden (Hexadezimalwert plus Name), die entsprechend von WordPress aufgegriffen werden. Nun können wir unser CSS entsprechend den eigenen Vorstellungen erweitern:
/* ORANGE */
.has-orange-background-color {
background-color: #FF6600;
}
.has-orange-color {
color: #FF6600;
}
/* MAGENTA */
.has-magenta-background-color {
background-color: #ff009d;
}
.has-magenta-color {
color: #ff009d;
}
/* DARKGRAY */
.has-darkgray-background-color {
background-color: #444;
}
.has-darkgray-color {
color: #444;
}


Besten Dank für die Info. Genau das hab ich gesucht!!
auch von mir vielen Dank für den echt informativen Post!