Dateigewicht von Fotos in WordPress reduzieren ohne Qualitätsverlust
Fotos, die man "blind" in die WordPress-Mediathek hoch lädt, besitzen im Verborgenen jede Menge Meta-Informationen. Diese Informationen brauchen wertvollen Speicherplatz, blähen die Fotos unnötig auf und sorgen für schlechte Performance. Wir zeigen wie man unnötige Informationen automatisiert entfernen kann.
Offline-Maßnahmen via ImageOptim
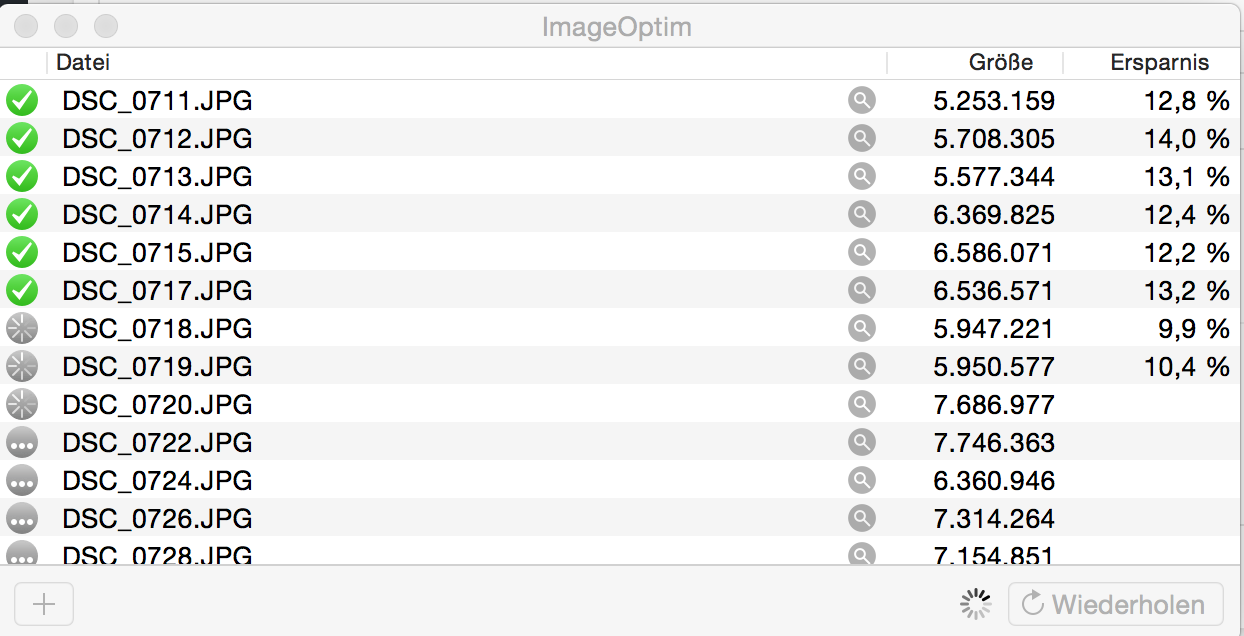
Wer nur unregelmäßig Fotomaterial hochlädt, kann direkt nach Abspeichern der Fotos Maßnahmen zur Reduzierung der Dateigröße ergreifen. Ein bewährtes Tool nennt sich „ImageOptim“. Einmal installiert kann man in einem Rutsch einen ganzen Haufen an Bildern in das Programm ziehen. Die Optimierung startet anschließend automatisch. Wer etwas filigraner konfigurieren oder mehr Einfluss auf die Ausgabe nehmen möchte, findet in den Einstellungen seinen Meister. Hier kann auch die verlustbehaftete JPG-Komprimierung angezogen werden, um das Dateigewicht noch weiter zu reduzieren – in diesem Falle allerdings mit einhergehendem Qualitätsverlust.
Das Tool kann kostenlos im Netz runter geladen werden: https://imageoptim.com
Online-Maßnahme 1 (kostenpflichtig): ImageOptim via API-Schnittstelle
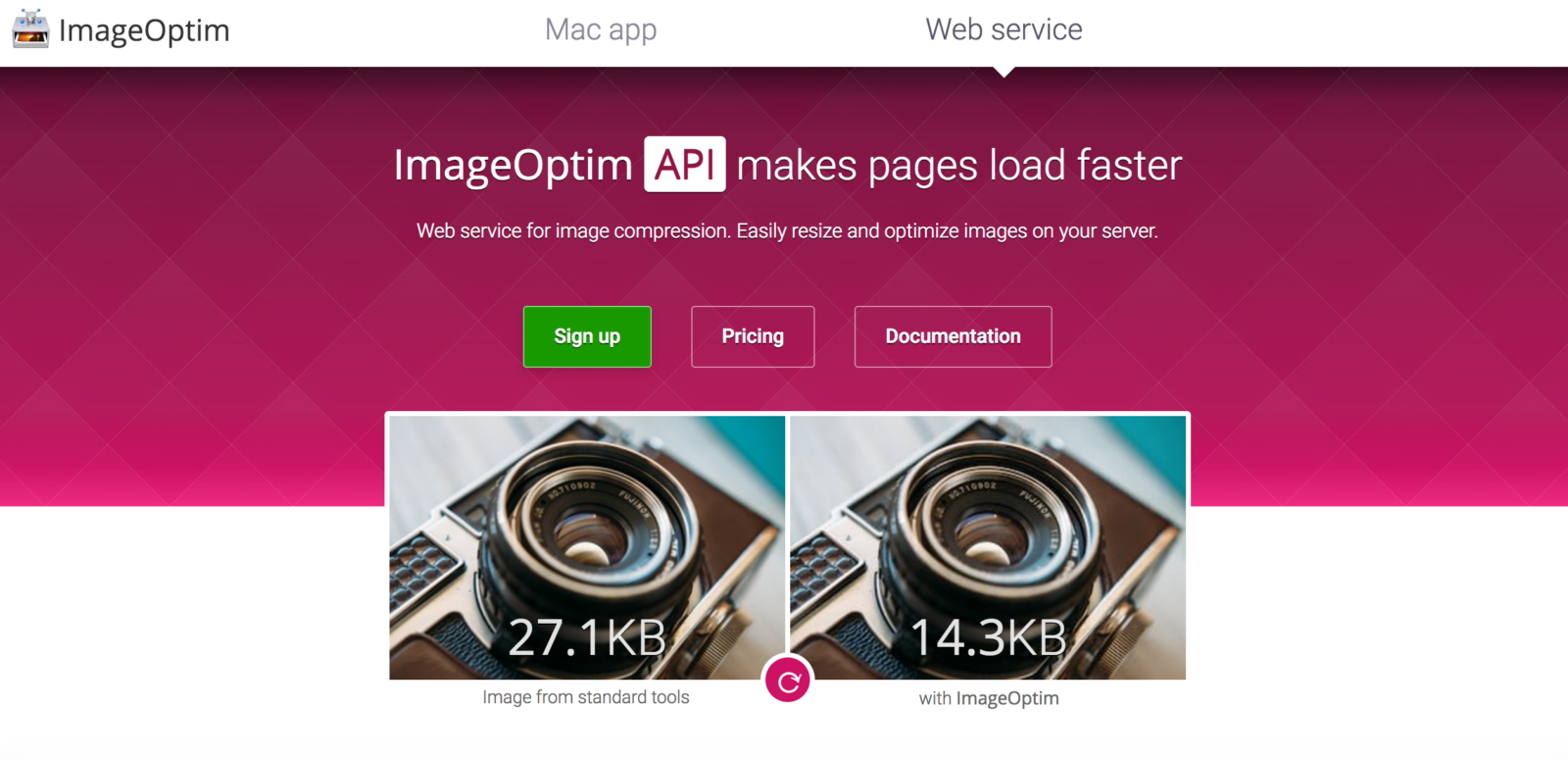
Nein, des handelt sich nicht um einen Fehler des Autoren dieses Beitrages. Das soeben vorgestellte Tool „ImageOptim“ besitzt zusätzlich eine Web-API und kann damit auch mit Websites verknüpft werden. Zu finden ist die Vorstellungs-Seite dieser API unter: https://imageoptim.com/api.
Was ist eine API-Schnittstelle?
API ist die Abkürzung für den eher sperrigen Begriff "Application Programming Interface". Besitzt ein Online-Dienst eine so genannte API, ist der Dienst in der Lage nicht nur über eine normale Weboberfläche Anfragen entgegen zu nehmen und zu bearbeiten sondern auch über Programme von Drittanbietern (Apps, Plugins, etc.). Im Falle der Bildoptimierungs-Tools werden dank API die Bilder beispielsweise beim Upload an den Dienst geschickt und postwendend nach der Optimierung wieder zurück geschickt. Im Hintergrund.
Auch wenn dieser Dienst nicht kostenlos angeboten wird, erlaubt er zumindest die automatisierte Nutzung von „ImageOptim“ im Netz. Insgesamt scheint der Preis allerdings im Vergleich zu Mitbewerbern etwas hoch angesetzt, zumal man mit Zusatzkosten rechnen muss, wenn das Paket-Limit erreicht wurde. Über Erfahrungswerte mit diesem Dienst (Kommentar-Funktion) würden wir uns allerdings freuen.
Online-Maßnahme 2 (kostenlos): WP Smush
Ein alter Bekannter unter den Bildoptimierern ist das Tool „WP Smush“. Ursprünglich hieß es „Smush.It“ und wurde leider 2015 aufgegeben. Die WordPress-Plugin-Schmiede „WPMUDEV“ haben sich des Dienstes allerdings angenommen und betreiben ihn seit 2015. Das kostenlose WordPress-Plugin „WP Smush“ kann bereits zahlreiche Fotos reduzieren und kann im WordPress Plugin-Verzeichnis runtergeladen werden. Auch ein Batch-Modus um zahlreiche Dateien gleichzeitig zu reduzieren ist bereits in der kostenlosen Fassung vertreten. Die kostenpflichtige Variante „WP Smush Pro“ bietet eine Optimierung von Bildern, die mehr als 8MB auf die Waage bringen (alles darunter wickelt die Free-Version noch ab) und bietet die Möglichkeit die Bilder entsprechend zu „backuppen“ bzw. zu sichern. Da diese Optionen im Alltag aber nur sehr selten benötigt werden, reicht die Free-Version aber aus.
Ebenfalls kostenlos kann via API die Kompressions-Schnittstelle von WPMUDEV genutzt werden. Alles in allem kann sich dieses kostenlose Paket also sehen lassen. Wie lange WPMUDEV all diese Leistungen noch kostenlos anbieten kann, steht natürlich in den Sternen. Solange es aber noch möglich ist, sollte man dem Dienst eine Chance geben.
Mehr Informationen zur kostenpflichtigen Fassung des Plugins findet man auf der WPMUDEV-Website.
Belastet diese Optimierung via API nicht meinen Server?
Nein. Die Optimierung der Bilder findet nicht wie man glauben könnte auf dem eigenen Server statt. Stattdessen wird "on the fly" das Bild dank API-Schnittstelle direkt zum Online-Dienst geschickt. Dieser nimmt die Optimierung entsprechend vor (und belastet somit nur die eigenen Server) und schickt das fertig optimierte Bild wieder zurück zum Absender.
Nur wer ein Hosting-Paket mit Traffic-Begrenzung hat, sollte Vorsicht walten lassen: Ein Hin und Her der Bilder geht natürlich mit erhöhtem Web-Traffic im Hintergrund einher.
Online-Maßnahme 3 (Freemium): OPTIMUS
Optimus wurde ursprünglich von der WordPress-Ikone Sergej Müller entwickelt und vertrieben. Da sich Sergej aus der WordPress-Szene leider vollständig zurückgezogen hat, wurde das Plugin und der entsprechende Dienst an den Anbieter „KeyCDN“ übertragen. Optimus existiert in einer kostenlosen Basis-Fassung und einer kostenpflichtigen Version namens „Optimus HQ“. Einen übersichtlichen Vergleich zwischen der Free- und der HQ-Fassung gibt es auf der Website des Dienstes.
Optimus Free vs HQ: Lizenzierung und Preise
In der kostenlosen Basis-Fassung werden nur Bilder bis 100Kb optimiert. Mehr als zu Testzwecken kann die kostenlose Basis-Fassung also leider nicht herhalten.
Die kostenpflichtige HQ-Fassung kostet für eine einzelne Website 19 Euro pro Jahr. Dafür erhält man Zugang zur leistungsfähigen API von Optimus. Das entsprechende WordPress-Plugin kann kostenlos im WordPress-Verzeichnis geladen werden.
Wer das Tool auf zahlreichen Kunden-Websites einsetzen möchte, kann eine Lizenz für 99 Euro pro Jahr erwerben. Der Zugriff auf die API ist damit unbegrenzt und es können Bilder bis 5MB bearbeitet werden. Als kleines „Schmankerl“ obendrauf bietet der Dienst eine automatische Konvertierung der Bilder in WebP an.
Was ist WebP?
Dieses Format wurde von Google entwickelt und erlaubt eine deutlich stärkere verlustfreie Kompression als andere Formate. Allerdings gibt es nur wenige Browser, die das Format beherrschen (unter anderem natürlich Googles eigener Browser Chrome). Dennoch kann man über die .htaccess-Datei prüfen ob ein Browser das Format kennt und verarbeiten kann. Anderenfalls wird ein normales JPG-Format geladen. Mehr Infos im Netz: https://github.com/vincentorback/WebP-images-with-htaccess
Optimus HQ im Eigen-Test: Unsere eigene Erfahrung "unter Volldampf"
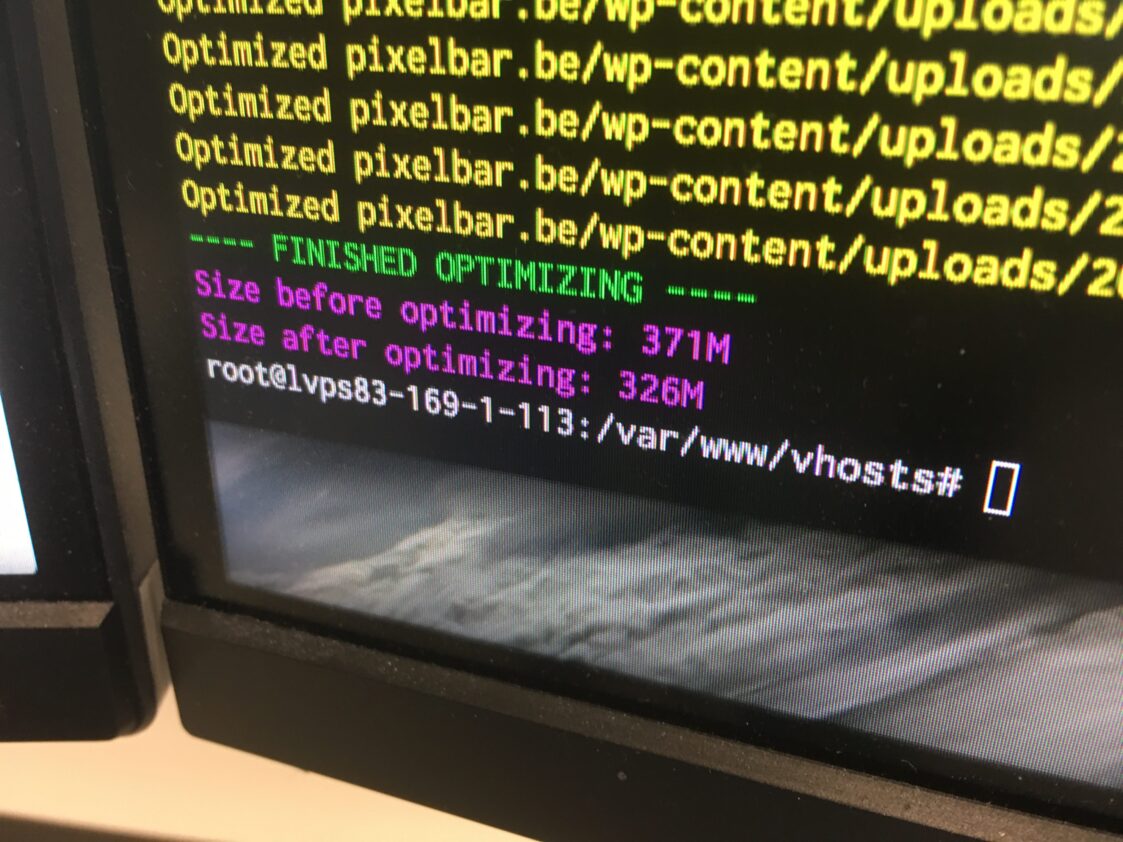
Wir setzen mittlerweile Optimus HQ im Hintergrund auf unseren Servern ein, um regelmäßig – ohne Plugin-Einsatz – die WordPress-Upload-Folder der Kunden-Websites ohne Qualitätsverlust zu reduzieren. Die zu reduzierende Datenmenge ist sehr groß aufgrund der Quantität an Websites. Die Kompression und die Anbindung an die API ist unkompliziert, effizient und zuverlässig. Teilweise werden Fotos von über 700Kb auf unter 150Kb reduziert. Gerade wer bildgewaltige Websites betreibt, sollte an dieser Stelle aufhorchen. In unserem Falle wurden für ein Kundenprojekt anhand von zahlreichen Bildern ganze 360°-Galerien „zusammen gezimmert“, da kommt es bei jedem Bild auf jeden eingesparten Byte an. Optimus HQ reduzierte das Gesamt-Gewicht der 360°-Ansicht von durchschnittlich 12MB auf 2,4MB. Nicht nur, dass alles schneller geladen wurde im Anschluss, auch einige Abstürze und „Ruckler“ in mobilen Browsern waren vom Tisch. Zwei Fliegen mit einer Klappe sozusagen.
Wer es etwas „informatischer“ mag: Die API lässt sich ganz einfach via cURL ansprechen (nähere Infos zur API gibt es im Netz):
curl --data-binary @image.jpg -o optimized.jpg -H 'user-agent: Optimus-API' -H 'accept: image/*' https://api.optimus.io/<your_license_key>?optimizeFazit: WP Smush, Optimus oder doch ImageOptim?
Vergleicht man Optimus mit WP Smush, fällt die teilweise deutlich bessere Dateigewichts-Reduktion von Optimus HQ auf. Dafür ist WP Smush natürlich kostenlos. Wer allerdings Wert auf eine maximale Ausbeute legt, sollte sich Optimus HQ anschaffen und etwas Geld in die Hand nehmen. Es lohnt sich. Auch wer das Format WebP einsetzen möchte, ist mit Optimus HQ gut beraten und belohnt zumindest Chrome-User mit einer noch weiter reduzierten Ladezeit der Bilder. Erfahrungswerte mit ImageOptim haben wir lediglich im Offline-Bereich. Dort ist die Ersparnis ordentlich, auch wenn Optimus HQ dennoch besser abschneidet. Wer aber eine gute Offline-Lösung sucht, sich nicht abhängig von APIs und Diensten machen möchte und dennoch ordentlich reduzieren möchte, erhält mit ImageOptim ein tolles Tool.
Egal welche Lösung aber gewählt wird: Jede Lösung ist besser als keine Lösung. Den User zu verdonnern „unsichtbares Datenmaterial“ dieser Größenordnung laden zu müssen (erst recht im mobilen Kontext), kann man sich und seinem Gegenüber gerne sparen.





Als Hochzeitsfotograf nutze ich für meine WordPress Seite den Dienst von https://tinypng.com. Hiermit komprimiere ich meine Bilder um bis zu 80% und sie sind immer noch so knackig scharf wie im Original ;-)
Danke für den Beitrag. Wir setzen hauptsächlich Optimus HQ bei uns und bei Kundenprojekten ein. Wir sind damit sehr zufrieden.
Ich nutze nach dem Export aus Lightroom noch WPSmush und bin zufrieden