Caching von WordPress: Performance steigern durch CDN und „W3 Total Cache“
Dank des Zusatz-Plugins „W3 Total Cache“ lässt sich eine Website auf WordPress-Basis deutlich beschleunigen. Wir erklären in diesem Beitrag wie man ein „Content Delivery Network“ – kurz CDN – einrichtet. Denn wer möchte schon gerne auf Performance und Beschleunigung verzichten?
Bedeutung von Ladezeiten und Auslieferungs-Geschwindigkeiten bei Websites
![]() Dass es einem Besucher Ihrer Website keinen Spass macht auf die langersehnte Information zu warten, sollte klar sein. Dass aber auch Google wert auf Ladezeiten legt und Ihre Seite entsprechend „ranken“ wird, ist Ihnen aber vielleicht noch nicht bekannt. Frei nach dem Autotüftler-Motto „Hubraum ist durch nichts zu ersetzen, außer durch noch mehr Hubraum“ ist eine Seite nie schnell genug.
Dass es einem Besucher Ihrer Website keinen Spass macht auf die langersehnte Information zu warten, sollte klar sein. Dass aber auch Google wert auf Ladezeiten legt und Ihre Seite entsprechend „ranken“ wird, ist Ihnen aber vielleicht noch nicht bekannt. Frei nach dem Autotüftler-Motto „Hubraum ist durch nichts zu ersetzen, außer durch noch mehr Hubraum“ ist eine Seite nie schnell genug.
Das Plugin W3 Total Cache: Caching-Lösung der Extra-Klasse!
Caching-Lösungen für WordPress gibt es wie Sand am Meer. Doch nur das W3 Total Cache Plugin überzeugt durch leistungsfähige Optionen und flexible Einstellungsmöglichkeiten. Eine Option ist „CDN“. Doch was bedeutet CDN?

Richtet man ein „CDN“ (Content Delivery Network) ein, werden fortan alle Anfragen an die Website nicht von einem einzigen Server ausgeliefert, sondern mitunter von vielen einzelnen. War früher eine reine „Server-Client-Übertragung“ (also quasi ein 1 zu 1 Datentransfer) üblich, setzt man heutzutage oftmals auf „Cloud Computing“: Daten liegen so an zahlreichen Orten ab. Ausliefern wird der Server mit der kürzesten Antwortszeit.
Ideales Einsatzgebiet: Video- und Audio-Streaming und Hochverfügbarkeits-Applikationen.
Zwei Caching-Möglichkeiten: Externe Dienste oder „Eigenlösung“
Variante 1: Die Eigenlösung mit FTP-Datenübertragung
Statt auf einen externen Dienst zu setzen, kann man sich seine eigene CDN-Lösung „bauen“. Neben dem Vorteil der Unabhängigkeit externer Dienstleistungen, birgt diese Lösung entscheidende Nachteile. Die „Requests“ bzw. Anfragen werden zwar auf zwei getrennte Domains getrennt und können durch den Webserver schneller „abgearbeitet“ werden, doch die Daten liegen weiterhin zentral auf einem einzigen Server. Dezentrale Aufsplittung auf zahlreiche Server? Fehlanzeige!

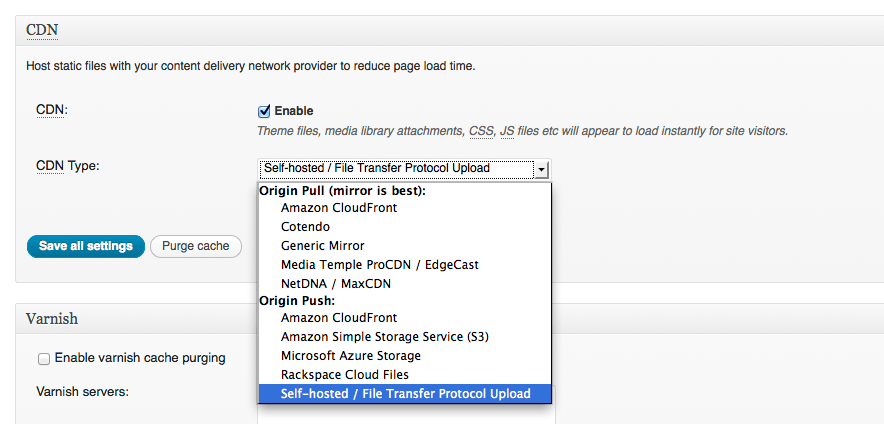
Nach Auswahl der Option „Self-hosted / File Transfer Protocol Upload“, wechselt man in den Reiter „CDN“. Dort kann man mittels einer FTP-Übertragung einen externen Server (Angabe der „Ziel-Domain“ bew. Host nicht vergessen) eintragen und die statischen Dateien wie Javascript, HTML, CSS und Bilder via FTP übertragen. Fortan werden (Cache leeren nicht vergessen) alle ausgewählten statischen Dateien direkt von dem externen Host/Ort bezogen.
Variante 2: Auf einen externen Dienst setzen wie Amazon CloudFront oder Microsofts Azure Storage
Externe Cloud-Anbieter gibt es ebenfalls wie Sand am Meer. „W3 Total Cache“ erlaubt unter anderem die Anbindung an Amazons CloudFront und Microsofts Azure Storage.
Neben diesen Anbietern prescht auch Google mit seinem Dienst „App Engine“ nach vorne. Die Preise für die Nutzung der Dienste sind moderat. Google-typisch: Die ersten 5 Millionen API-Aufrufe sind kostenlos. Vorsicht ist übrigens auch hier besser als Nachsicht: Gezählt werden die Aufrufe an die Google API. Es kann also durchaus vorkommen, dass pro tatsächlichem Seitenaufruf mehrere API-Anfragen durchgeführt werden und sich der Wert demnach multipliziert. Halten Sie die Zahlen stets im Blick, um böse Überraschungen zu vermeiden.
Der Vorteil dieser zweiten Variante liegt dennoch auf der Hand: Die Serverfarmen der großen Anbieter bieten beeindrucke Antwortszeiten (Response time) und die Anfragen werden unter zahlreichen Hosts aufgeteilt. Gerade für kritische Websites mit hohem Traffic-Volumen ist eine solche Lösung optimal!
In einem späteren Blogbeitrag erläutern wir unsere Erfahrungen mit den diversen CDN-Lösungen und wie Sie dank ausgefilter Caching-Einstellungen noch mehr aus Ihrer WordPress-Website kitzeln können!

[…] Verteilung der HTTP-Requests durch Auslagerung von Dateien via CDN […]
[…] sollte man sich ausgerechnet für das kleinere “Cachify” entscheiden, wenn man doch ein W3 Total Cache haben kann – den “Totschläger” unter den Caching-Plugins ?Die […]
[…] für Sie. Wir empfehlen generell ein Caching-Plugin einzusetzen. Für WordPress empfiehlt sich W3 Total Cache oder Cachify von Sergej MüllerTipp 9: Zauberwort “Minify”: Code von Leerzeichen und […]
Liegen die Daten bei CDN physikalisch verteilt auf verschiedenen Servern? Wenn ja, was ist, wenn ein Bild etc. gelöscht wird? Wird es dann ÜBERALL gelöscht.
Ich frage mich nämlich gerade, warum es Sony nicht schafft, in der Foto-Community die Fotos physikalisch zu löschen.
Michael
Hallo Michael. Ja, die daten müssen so gesehen „physikalisch“ getrennt werden, damit sie auch tatsächlich auf den anderen Servern zum Abruf bereit liegen. Alles andere wäre ja unsinnig und würde die Wege nicht verkürzen. Die Daten gehören daher entsprechend synchronisiert bzw. abgeglichen. Der Bestand muss immer identisch sein. Warum Sony das nicht packt, kann ich Dir leider nicht beantworten ;) Da musst du da mal anklopfen.
Generell ist aber Punkto Performance zu beachten, dass sich dieser Schritt mit einem CDN nur für Websites lohnt, die stark international ausgerichtet sind (für Sony mit Sicherheit). Hat man seine Zielgruppe nur in Deutschland, lohnt sich das Unterfangen kaum bzw. könnte sogar noch ausbremsen. Da lohnt sich eher mal einen Blick auf Google Mod Pagespeed zu werfen… https://code.google.com/p/modpagespeed/